
1,webpack。
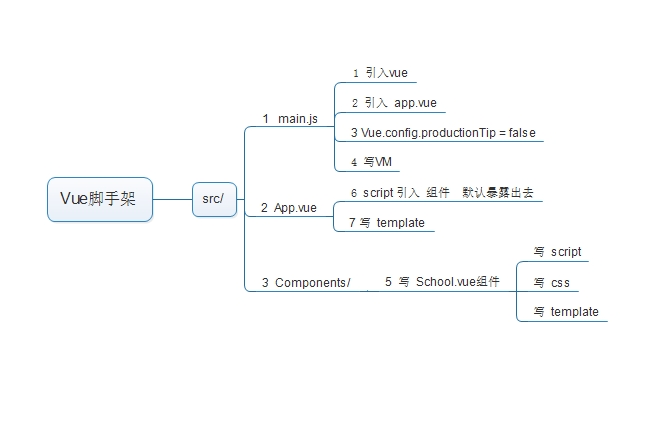
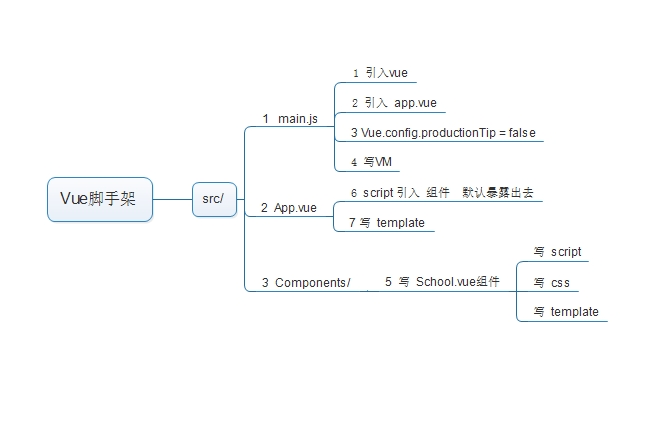
2,脚手架。
如果要访问 xxx.vue 则需要以上两种方式,进行解析或者说转换。把 .vue 转为 .js。
1,先写每一个组件xxx.vue。
爆漏出组件。
2, 写App.vue 汇总所有的组件。 快捷方式 < + v
引入各个组件。
3,写vm main.js 与 App.vue 对话。
引入 App.vue
创建 new Vue({}); 注册大组件。 components:{App};
4,写容器, index.html 引入 main.js。
<App></App>
<script> ../js/vue.js
<script> ../main.js
1,新建.vue
2,IDE按装vetur插件
3, 引入import 暴漏exprot
把写的vue暴漏出去!!!
暴漏:有三种情况
一,分别暴漏 export const 或 let var
二,统一暴漏 在最后 使用 export {laoshi}
三,默认暴漏 export default laoshi 注:一般使用这个。
四,快捷键 shift+<+v字母
使用的时侯,这样写: import ???? from ????
//===========================================
School.vue 学校组件
Student.vue 学生组件
App.vue 注册了 school student
main.js import App from './App.vue' 注册了 App
//===========================================
index.html
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<!-- <script type="text/javascript" src="./main.js"></script> -->
//===========================================
School.vue
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
export default {
name:'School',
data(){
return {
name:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.name)
}
},
}
</script>
<style>
.demo{
background-color: orange;
}
</style>
//===========================================
Student.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return {
name:'张三',
age:18
}
}
}
</script>
//===========================================
App.vue
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
//===========================================
main.js
import App from './App.vue'
new Vue({
el:'#root',
template:`<App></App>`,
components:{App},
})
//===========================================
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>练习一下单文件组件的语法</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root"></div>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<!-- <script type="text/javascript" src="./main.js"></script> -->
</body>
</html>
//===========================================