注意几个事项:
1,先写大的框架
2,容器的高度,或容器下的元素的高度相同。
3,容器写display:flex 下的元素才能实现所需要的。
flex部局的写法
1,写html,基本css
2,写宽,高,颜色
3,写display:fles;元素,写flex属性。
4,通过class 写css 通过 id 取得内容。
5,PC端 写浮动,定位,手机端 写FLEX布局
6,写自适应布局
7,写PC和手机适配
8,屏幕尺寸单位px % em rem vw vh
px
%
5em 字体大小*5 部局不常用
rem
vw
vh
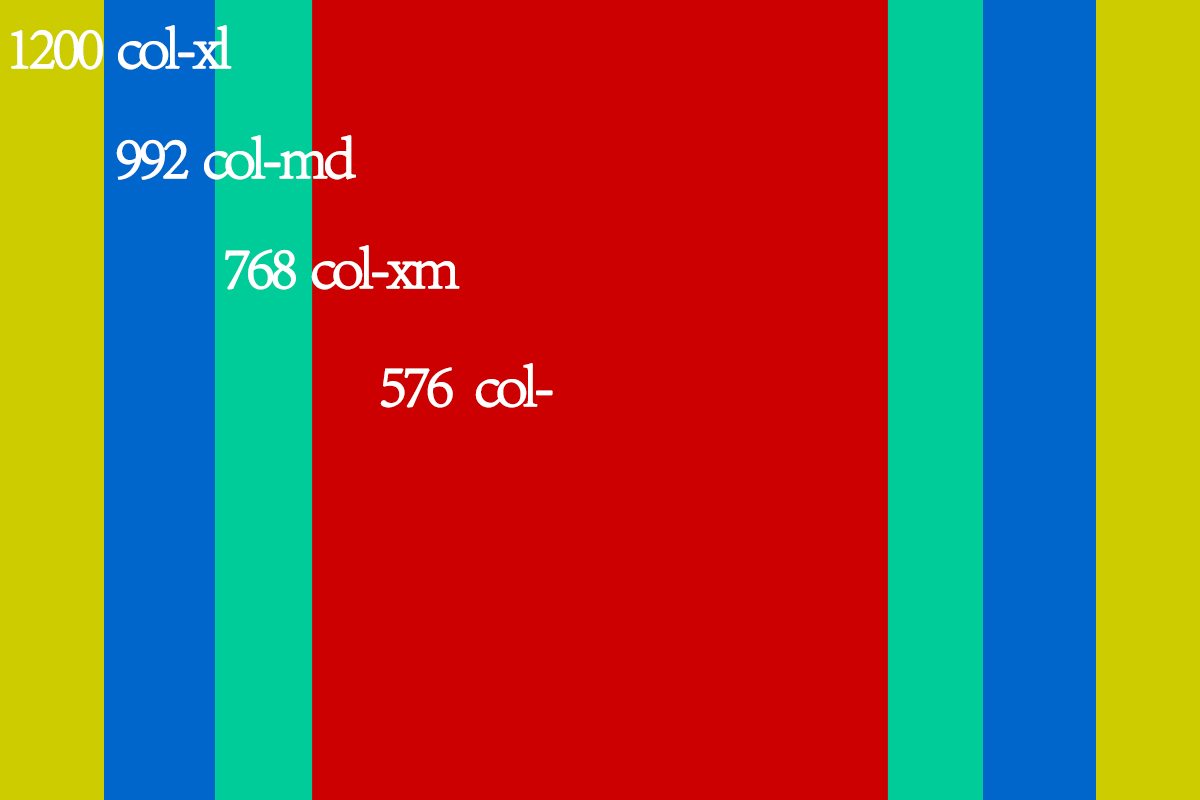
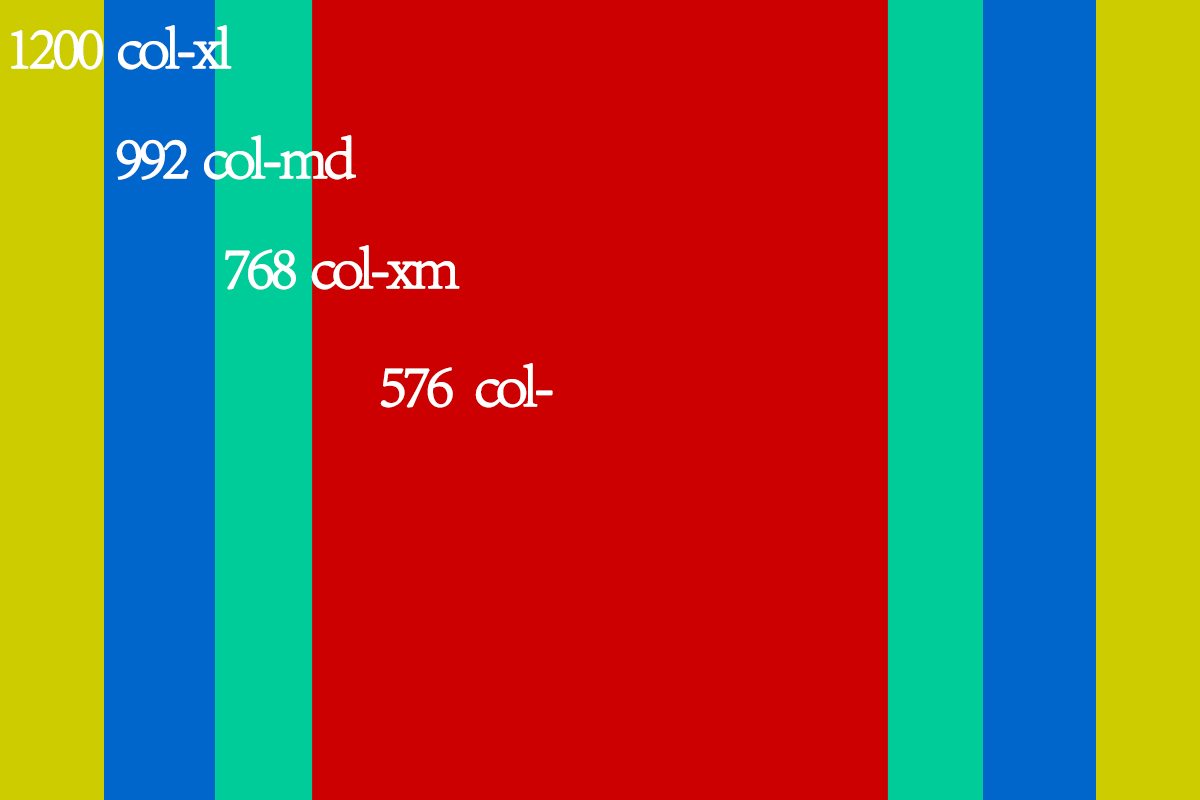
 col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<style>
.head {
height: 64px;
background-color: aquamarine;
border-bottom: solid 1px #dadada;
}
/* logo */
.logo,
.nav,
.menu {
height: 64px;
}
.logo .logo-a .logo-img {
width: 160px;
height: 45px;
}
.logo .logo-a {
display: flex;
align-items: center;
height: 100%;
}
/* menu */
.menu-ul,
.menu-ul-li,
.menu-ul-li-a {
height: 100%;
}
.menu .menu-ul {
display: flex;
justify-content: flex-end;
font-size: 14px;
}
.menu .menu-ul .menu-ul-li {
margin-left: 24px;
}
.menu-ul-li-a {
display: flex;
align-items: center;
}
/* nav */
.nav {
display: flex;
justify-content: flex-end;
align-items: center;
}
.nav-button {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.nav-span {
display: block;
width: 28px;
height: 4px;
background-color: #363636;
border-radius: 2px;
margin-top: 3px;
}
/* nav-mb 手机 */
.nava-mb {
overflow: hidden;
position: relative;
top: -1px;
height: 0;
border-bottom: 1px solid #dadada;
transition: height 0.5s;
}
.nav-mb-list {
top: 0;
height: 201px;
}
.nav-link {
display: block;
height: 40px;
line-height: 40px;
font-weight: bold;
}
/*btn-toggle*/
/* .btn-toggle {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.btn-toggle:hover {
background-color: #f9f9f9;
}
.btn-toggle:hover .btn-toggle-bar {
background-color: #1428a0;
}
.btn-toggle-bar {
display: block;
width: 24px;
height: 4px;
background-color: #363636;
border-radius: 2px;
}
.btn-toggle-bar + .btn-toggle-bar {
margin-top: 4px;
} */
</style>
<header class="head">
<div class="container">
<div class="row">
<div class="logo col-9 col-md-4">
<a href="" class="logo-a"><img src="img/logo.svg" alt="" class="logo-img"></a>
</div>
<div class="menu d-none col-md-8 d-md-block">
<ul class="menu-ul">
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
</ul>
</div>
<div class="nav col-3 d-md-none">
<button type="button" class="nav-button" id="btn-toggle">
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
</button>
</div>
</div>
</div>
</header>
<nav class="nava-mb d-md-none" id="navul">
<ul class="container">
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
</ul>
</nav>
<script>
var nav = document.getElementById('navul');
var navEbList = 'nav-mb-list';
document.getElementById('btn-toggle').onclick = function () {
// nav.className += ' ' + navExtendedClassName;
if (nav.classList.contains(navEbList)) { // 收起
//alert(1);
nav.classList.remove(navEbList);
} else { // 展开
nav.classList.add(navEbList);
}
};
</script>
</body>
</html>
col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<style>
.head {
height: 64px;
background-color: aquamarine;
border-bottom: solid 1px #dadada;
}
/* logo */
.logo,
.nav,
.menu {
height: 64px;
}
.logo .logo-a .logo-img {
width: 160px;
height: 45px;
}
.logo .logo-a {
display: flex;
align-items: center;
height: 100%;
}
/* menu */
.menu-ul,
.menu-ul-li,
.menu-ul-li-a {
height: 100%;
}
.menu .menu-ul {
display: flex;
justify-content: flex-end;
font-size: 14px;
}
.menu .menu-ul .menu-ul-li {
margin-left: 24px;
}
.menu-ul-li-a {
display: flex;
align-items: center;
}
/* nav */
.nav {
display: flex;
justify-content: flex-end;
align-items: center;
}
.nav-button {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.nav-span {
display: block;
width: 28px;
height: 4px;
background-color: #363636;
border-radius: 2px;
margin-top: 3px;
}
/* nav-mb 手机 */
.nava-mb {
overflow: hidden;
position: relative;
top: -1px;
height: 0;
border-bottom: 1px solid #dadada;
transition: height 0.5s;
}
.nav-mb-list {
top: 0;
height: 201px;
}
.nav-link {
display: block;
height: 40px;
line-height: 40px;
font-weight: bold;
}
/*btn-toggle*/
/* .btn-toggle {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.btn-toggle:hover {
background-color: #f9f9f9;
}
.btn-toggle:hover .btn-toggle-bar {
background-color: #1428a0;
}
.btn-toggle-bar {
display: block;
width: 24px;
height: 4px;
background-color: #363636;
border-radius: 2px;
}
.btn-toggle-bar + .btn-toggle-bar {
margin-top: 4px;
} */
</style>
<header class="head">
<div class="container">
<div class="row">
<div class="logo col-9 col-md-4">
<a href="" class="logo-a"><img src="img/logo.svg" alt="" class="logo-img"></a>
</div>
<div class="menu d-none col-md-8 d-md-block">
<ul class="menu-ul">
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
</ul>
</div>
<div class="nav col-3 d-md-none">
<button type="button" class="nav-button" id="btn-toggle">
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
</button>
</div>
</div>
</div>
</header>
<nav class="nava-mb d-md-none" id="navul">
<ul class="container">
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
</ul>
</nav>
<script>
var nav = document.getElementById('navul');
var navEbList = 'nav-mb-list';
document.getElementById('btn-toggle').onclick = function () {
// nav.className += ' ' + navExtendedClassName;
if (nav.classList.contains(navEbList)) { // 收起
//alert(1);
nav.classList.remove(navEbList);
} else { // 展开
nav.classList.add(navEbList);
}
};
</script>
</body>
</html>
 col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<style>
.head {
height: 64px;
background-color: aquamarine;
border-bottom: solid 1px #dadada;
}
/* logo */
.logo,
.nav,
.menu {
height: 64px;
}
.logo .logo-a .logo-img {
width: 160px;
height: 45px;
}
.logo .logo-a {
display: flex;
align-items: center;
height: 100%;
}
/* menu */
.menu-ul,
.menu-ul-li,
.menu-ul-li-a {
height: 100%;
}
.menu .menu-ul {
display: flex;
justify-content: flex-end;
font-size: 14px;
}
.menu .menu-ul .menu-ul-li {
margin-left: 24px;
}
.menu-ul-li-a {
display: flex;
align-items: center;
}
/* nav */
.nav {
display: flex;
justify-content: flex-end;
align-items: center;
}
.nav-button {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.nav-span {
display: block;
width: 28px;
height: 4px;
background-color: #363636;
border-radius: 2px;
margin-top: 3px;
}
/* nav-mb 手机 */
.nava-mb {
overflow: hidden;
position: relative;
top: -1px;
height: 0;
border-bottom: 1px solid #dadada;
transition: height 0.5s;
}
.nav-mb-list {
top: 0;
height: 201px;
}
.nav-link {
display: block;
height: 40px;
line-height: 40px;
font-weight: bold;
}
/*btn-toggle*/
/* .btn-toggle {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.btn-toggle:hover {
background-color: #f9f9f9;
}
.btn-toggle:hover .btn-toggle-bar {
background-color: #1428a0;
}
.btn-toggle-bar {
display: block;
width: 24px;
height: 4px;
background-color: #363636;
border-radius: 2px;
}
.btn-toggle-bar + .btn-toggle-bar {
margin-top: 4px;
} */
</style>
<header class="head">
<div class="container">
<div class="row">
<div class="logo col-9 col-md-4">
<a href="" class="logo-a"><img src="img/logo.svg" alt="" class="logo-img"></a>
</div>
<div class="menu d-none col-md-8 d-md-block">
<ul class="menu-ul">
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
</ul>
</div>
<div class="nav col-3 d-md-none">
<button type="button" class="nav-button" id="btn-toggle">
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
</button>
</div>
</div>
</div>
</header>
<nav class="nava-mb d-md-none" id="navul">
<ul class="container">
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
</ul>
</nav>
<script>
var nav = document.getElementById('navul');
var navEbList = 'nav-mb-list';
document.getElementById('btn-toggle').onclick = function () {
// nav.className += ' ' + navExtendedClassName;
if (nav.classList.contains(navEbList)) { // 收起
//alert(1);
nav.classList.remove(navEbList);
} else { // 展开
nav.classList.add(navEbList);
}
};
</script>
</body>
</html>
col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<style>
.head {
height: 64px;
background-color: aquamarine;
border-bottom: solid 1px #dadada;
}
/* logo */
.logo,
.nav,
.menu {
height: 64px;
}
.logo .logo-a .logo-img {
width: 160px;
height: 45px;
}
.logo .logo-a {
display: flex;
align-items: center;
height: 100%;
}
/* menu */
.menu-ul,
.menu-ul-li,
.menu-ul-li-a {
height: 100%;
}
.menu .menu-ul {
display: flex;
justify-content: flex-end;
font-size: 14px;
}
.menu .menu-ul .menu-ul-li {
margin-left: 24px;
}
.menu-ul-li-a {
display: flex;
align-items: center;
}
/* nav */
.nav {
display: flex;
justify-content: flex-end;
align-items: center;
}
.nav-button {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.nav-span {
display: block;
width: 28px;
height: 4px;
background-color: #363636;
border-radius: 2px;
margin-top: 3px;
}
/* nav-mb 手机 */
.nava-mb {
overflow: hidden;
position: relative;
top: -1px;
height: 0;
border-bottom: 1px solid #dadada;
transition: height 0.5s;
}
.nav-mb-list {
top: 0;
height: 201px;
}
.nav-link {
display: block;
height: 40px;
line-height: 40px;
font-weight: bold;
}
/*btn-toggle*/
/* .btn-toggle {
padding: 10px;
background-color: transparent;
border: none;
border-radius: 4px;
cursor: pointer;
}
.btn-toggle:hover {
background-color: #f9f9f9;
}
.btn-toggle:hover .btn-toggle-bar {
background-color: #1428a0;
}
.btn-toggle-bar {
display: block;
width: 24px;
height: 4px;
background-color: #363636;
border-radius: 2px;
}
.btn-toggle-bar + .btn-toggle-bar {
margin-top: 4px;
} */
</style>
<header class="head">
<div class="container">
<div class="row">
<div class="logo col-9 col-md-4">
<a href="" class="logo-a"><img src="img/logo.svg" alt="" class="logo-img"></a>
</div>
<div class="menu d-none col-md-8 d-md-block">
<ul class="menu-ul">
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
<li class="menu-ul-li"><a href="" class="menu-ul-li-a">1111</a></li>
</ul>
</div>
<div class="nav col-3 d-md-none">
<button type="button" class="nav-button" id="btn-toggle">
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
<span class="nav-span"></span>
</button>
</div>
</div>
</div>
</header>
<nav class="nava-mb d-md-none" id="navul">
<ul class="container">
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
<li><a href="###" class="nav-link">1111</a></li>
</ul>
</nav>
<script>
var nav = document.getElementById('navul');
var navEbList = 'nav-mb-list';
document.getElementById('btn-toggle').onclick = function () {
// nav.className += ' ' + navExtendedClassName;
if (nav.classList.contains(navEbList)) { // 收起
//alert(1);
nav.classList.remove(navEbList);
} else { // 展开
nav.classList.add(navEbList);
}
};
</script>
</body>
</html>