flex部局的写法
1,写html,基本css
2,写宽,高,颜色
3,写display:fles;元素,写flex属性。
4,通过class 写css 通过 id 取得内容。
5,PC端 写浮动,定位,手机端 写FLEX布局
6,写自适应布局
7,写PC和手机适配
8,屏幕尺寸单位px % em rem vw vh
px
%
5em 字体大小*5 部局不常用
rem
vw
vh
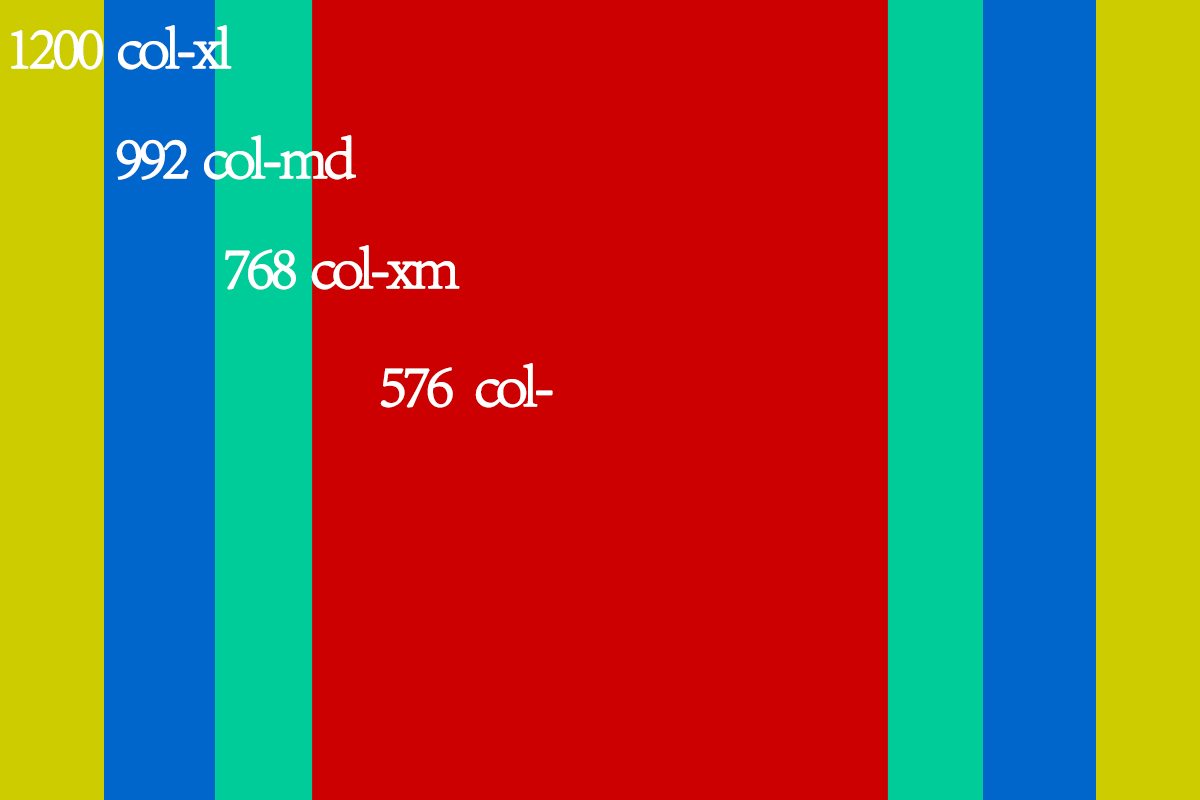
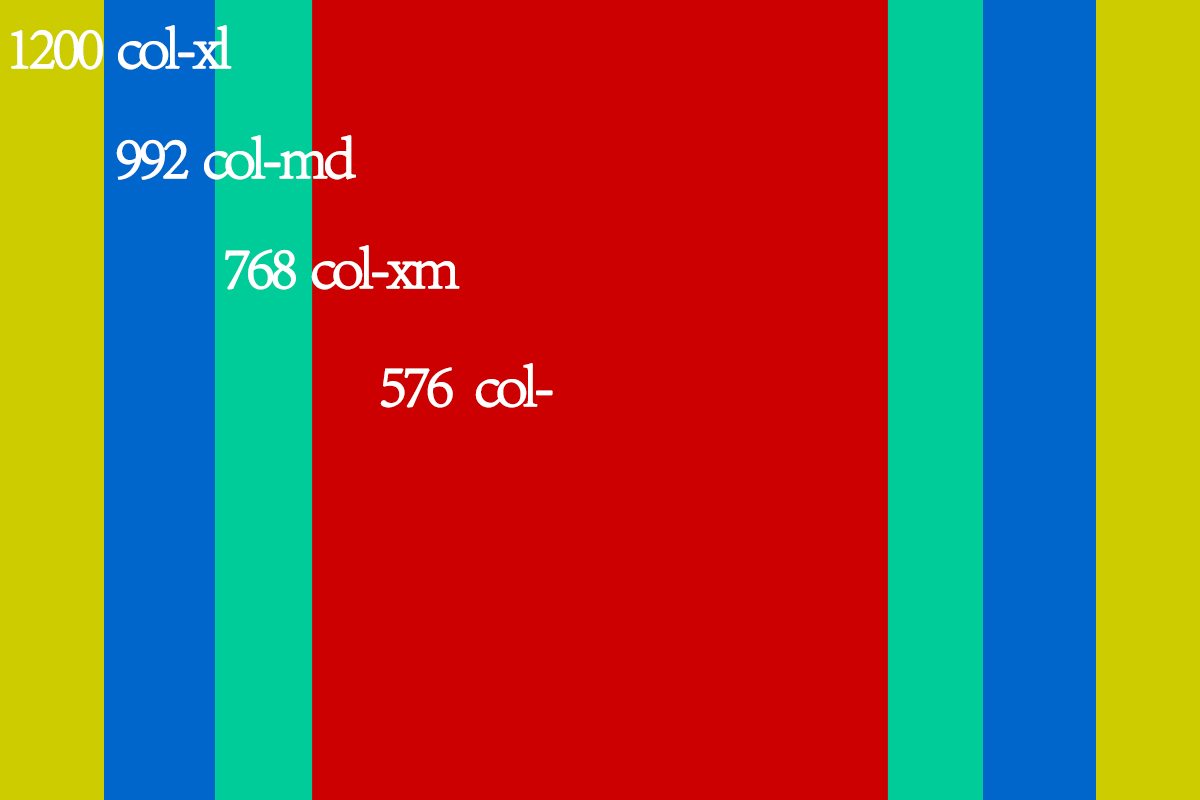
 col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
=======================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
img {
width: 100%;
}
body {
padding-top: 100px;
}
.container {
background-color: #eee;
}
</style>
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<div class="container">
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-5">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-offset-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4 col-md-push-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-pull-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-none d-md-block">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-md-none">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div>
</div>
</body>
</html>
=====================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
</style>
<link rel="stylesheet" href="css/grid.css">
<style>
body {
padding-top: 100px;
}
[class*="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
}
.row {
margin-bottom: 20px;
}
.container {
height: 800px;
background-color: #eee;
}
img {
width: 100%;
}
</style>
</head>
<body>
<!-- col-
col-1
1 / 12
col-2
2 / 12
...
col-12
12 / 12
col-sm-
col-sm-1
col-md-
col-lg-
就近原则
col-xl- -->
<div class="container">
<div class="row">
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">1</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">2</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">3</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">4</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">5</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">6</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">7</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">8</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">9</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">10</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">11</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">12</div>
</div>
<!-- <div class="row">
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
</div> -->
</div>
</body>
</html>
=================================
.container {
width: 100%;
padding-left: 15px;
padding-right: 15px;
margin-left: auto;
margin-right: auto;
}
/*sm*/
@media (min-width: 576px) {
.container {
width: 540px;
}
}
/*md*/
@media (min-width: 768px) {
.container {
width: 720px;
}
}
/*lg*/
@media (min-width: 992px) {
.container {
width: 960px;
}
}
/*xl*/
@media (min-width: 1200px) {
.container {
width: 1140px;
}
}
.row {
margin-left: -15px;
margin-right: -15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12,
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12,
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12,
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12,
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
position: relative;
padding-left: 15px;
padding-right: 15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 {
float: left;
}
.col-1 {
width: 8.33333333%;
}
.col-2 {
width: 16.66666667%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33333333%;
}
.col-5 {
width: 41.66666667%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33333333%;
}
.col-8 {
width: 66.66666667%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33333333%;
}
.col-11 {
width: 91.66666667%;
}
.col-12 {
width: 100%;
}
.col-offset-12 {
margin-left: 100%;
}
.col-offset-11 {
margin-left: 91.66666667%;
}
.col-offset-10 {
margin-left: 83.33333333%;
}
.col-offset-9 {
margin-left: 75%;
}
.col-offset-8 {
margin-left: 66.66666667%;
}
.col-offset-7 {
margin-left: 58.33333333%;
}
.col-offset-6 {
margin-left: 50%;
}
.col-offset-5 {
margin-left: 41.66666667%;
}
.col-offset-4 {
margin-left: 33.33333333%;
}
.col-offset-3 {
margin-left: 25%;
}
.col-offset-2 {
margin-left: 16.66666667%;
}
.col-offset-1 {
margin-left: 8.33333333%;
}
.col-offset-0 {
margin-left: 0;
}
.col-pull-12 {
right: 100%;
}
.col-pull-11 {
right: 91.66666667%;
}
.col-pull-10 {
right: 83.33333333%;
}
.col-pull-9 {
right: 75%;
}
.col-pull-8 {
right: 66.66666667%;
}
.col-pull-7 {
right: 58.33333333%;
}
.col-pull-6 {
right: 50%;
}
.col-pull-5 {
right: 41.66666667%;
}
.col-pull-4 {
right: 33.33333333%;
}
.col-pull-3 {
right: 25%;
}
.col-pull-2 {
right: 16.66666667%;
}
.col-pull-1 {
right: 8.33333333%;
}
.col-pull-0 {
right: auto;
}
.col-push-12 {
left: 100%;
}
.col-push-11 {
left: 91.66666667%;
}
.col-push-10 {
left: 83.33333333%;
}
.col-push-9 {
left: 75%;
}
.col-push-8 {
left: 66.66666667%;
}
.col-push-7 {
left: 58.33333333%;
}
.col-push-6 {
left: 50%;
}
.col-push-5 {
left: 41.66666667%;
}
.col-push-4 {
left: 33.33333333%;
}
.col-push-3 {
left: 25%;
}
.col-push-2 {
left: 16.66666667%;
}
.col-push-1 {
left: 8.33333333%;
}
.col-push-0 {
left: auto;
}
/*sm*/
@media (min-width: 576px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-1 {
width: 8.33333333%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-12 {
width: 100%;
}
.col-sm-offset-12 {
margin-left: 100%;
}
.col-sm-offset-11 {
margin-left: 91.66666667%;
}
.col-sm-offset-10 {
margin-left: 83.33333333%;
}
.col-sm-offset-9 {
margin-left: 75%;
}
.col-sm-offset-8 {
margin-left: 66.66666667%;
}
.col-sm-offset-7 {
margin-left: 58.33333333%;
}
.col-sm-offset-6 {
margin-left: 50%;
}
.col-sm-offset-5 {
margin-left: 41.66666667%;
}
.col-sm-offset-4 {
margin-left: 33.33333333%;
}
.col-sm-offset-3 {
margin-left: 25%;
}
.col-sm-offset-2 {
margin-left: 16.66666667%;
}
.col-sm-offset-1 {
margin-left: 8.33333333%;
}
.col-sm-offset-0 {
margin-left: 0;
}
.col-sm-pull-12 {
right: 100%;
}
.col-sm-pull-11 {
right: 91.66666667%;
}
.col-sm-pull-10 {
right: 83.33333333%;
}
.col-sm-pull-9 {
right: 75%;
}
.col-sm-pull-8 {
right: 66.66666667%;
}
.col-sm-pull-7 {
right: 58.33333333%;
}
.col-sm-pull-6 {
right: 50%;
}
.col-sm-pull-5 {
right: 41.66666667%;
}
.col-sm-pull-4 {
right: 33.33333333%;
}
.col-sm-pull-3 {
right: 25%;
}
.col-sm-pull-2 {
right: 16.66666667%;
}
.col-sm-pull-1 {
right: 8.33333333%;
}
.col-sm-pull-0 {
right: auto;
}
.col-sm-push-12 {
left: 100%;
}
.col-sm-push-11 {
left: 91.66666667%;
}
.col-sm-push-10 {
left: 83.33333333%;
}
.col-sm-push-9 {
left: 75%;
}
.col-sm-push-8 {
left: 66.66666667%;
}
.col-sm-push-7 {
left: 58.33333333%;
}
.col-sm-push-6 {
left: 50%;
}
.col-sm-push-5 {
left: 41.66666667%;
}
.col-sm-push-4 {
left: 33.33333333%;
}
.col-sm-push-3 {
left: 25%;
}
.col-sm-push-2 {
left: 16.66666667%;
}
.col-sm-push-1 {
left: 8.33333333%;
}
.col-sm-push-0 {
left: auto;
}
}
/*md*/
@media (min-width: 768px) {
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-12 {
width: 100%;
}
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: auto;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}
}
/*lg*/
@media (min-width: 992px) {
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
float: left;
}
.col-lg-1 {
width: 8.33333333%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-12 {
width: 100%;
}
.col-lg-offset-12 {
margin-left: 100%;
}
.col-lg-offset-11 {
margin-left: 91.66666667%;
}
.col-lg-offset-10 {
margin-left: 83.33333333%;
}
.col-lg-offset-9 {
margin-left: 75%;
}
.col-lg-offset-8 {
margin-left: 66.66666667%;
}
.col-lg-offset-7 {
margin-left: 58.33333333%;
}
.col-lg-offset-6 {
margin-left: 50%;
}
.col-lg-offset-5 {
margin-left: 41.66666667%;
}
.col-lg-offset-4 {
margin-left: 33.33333333%;
}
.col-lg-offset-3 {
margin-left: 25%;
}
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
.col-lg-offset-1 {
margin-left: 8.33333333%;
}
.col-lg-offset-0 {
margin-left: 0;
}
.col-lg-pull-12 {
right: 100%;
}
.col-lg-pull-11 {
right: 91.66666667%;
}
.col-lg-pull-10 {
right: 83.33333333%;
}
.col-lg-pull-9 {
right: 75%;
}
.col-lg-pull-8 {
right: 66.66666667%;
}
.col-lg-pull-7 {
right: 58.33333333%;
}
.col-lg-pull-6 {
right: 50%;
}
.col-lg-pull-5 {
right: 41.66666667%;
}
.col-lg-pull-4 {
right: 33.33333333%;
}
.col-lg-pull-3 {
right: 25%;
}
.col-lg-pull-2 {
right: 16.66666667%;
}
.col-lg-pull-1 {
right: 8.33333333%;
}
.col-lg-pull-0 {
right: auto;
}
.col-lg-push-12 {
left: 100%;
}
.col-lg-push-11 {
left: 91.66666667%;
}
.col-lg-push-10 {
left: 83.33333333%;
}
.col-lg-push-9 {
left: 75%;
}
.col-lg-push-8 {
left: 66.66666667%;
}
.col-lg-push-7 {
left: 58.33333333%;
}
.col-lg-push-6 {
left: 50%;
}
.col-lg-push-5 {
left: 41.66666667%;
}
.col-lg-push-4 {
left: 33.33333333%;
}
.col-lg-push-3 {
left: 25%;
}
.col-lg-push-2 {
left: 16.66666667%;
}
.col-lg-push-1 {
left: 8.33333333%;
}
.col-lg-push-0 {
left: auto;
}
}
/*xl*/
@media (min-width: 1200px) {
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
float: left;
}
.col-xl-1 {
width: 8.33333333%;
}
.col-xl-2 {
width: 16.66666667%;
}
.col-xl-3 {
width: 25%;
}
.col-xl-4 {
width: 33.33333333%;
}
.col-xl-5 {
width: 41.66666667%;
}
.col-xl-6 {
width: 50%;
}
.col-xl-7 {
width: 58.33333333%;
}
.col-xl-8 {
width: 66.66666667%;
}
.col-xl-9 {
width: 75%;
}
.col-xl-10 {
width: 83.33333333%;
}
.col-xl-11 {
width: 91.66666667%;
}
.col-xl-12 {
width: 100%;
}
.col-xl-offset-12 {
margin-left: 100%;
}
.col-xl-offset-11 {
margin-left: 91.66666667%;
}
.col-xl-offset-10 {
margin-left: 83.33333333%;
}
.col-xl-offset-9 {
margin-left: 75%;
}
.col-xl-offset-8 {
margin-left: 66.66666667%;
}
.col-xl-offset-7 {
margin-left: 58.33333333%;
}
.col-xl-offset-6 {
margin-left: 50%;
}
.col-xl-offset-5 {
margin-left: 41.66666667%;
}
.col-xl-offset-4 {
margin-left: 33.33333333%;
}
.col-xl-offset-3 {
margin-left: 25%;
}
.col-xl-offset-2 {
margin-left: 16.66666667%;
}
.col-xl-offset-1 {
margin-left: 8.33333333%;
}
.col-xl-offset-0 {
margin-left: 0;
}
.col-xl-pull-12 {
right: 100%;
}
.col-xl-pull-11 {
right: 91.66666667%;
}
.col-xl-pull-10 {
right: 83.33333333%;
}
.col-xl-pull-9 {
right: 75%;
}
.col-xl-pull-8 {
right: 66.66666667%;
}
.col-xl-pull-7 {
right: 58.33333333%;
}
.col-xl-pull-6 {
right: 50%;
}
.col-xl-pull-5 {
right: 41.66666667%;
}
.col-xl-pull-4 {
right: 33.33333333%;
}
.col-xl-pull-3 {
right: 25%;
}
.col-xl-pull-2 {
right: 16.66666667%;
}
.col-xl-pull-1 {
right: 8.33333333%;
}
.col-xl-pull-0 {
right: auto;
}
.col-xl-push-12 {
left: 100%;
}
.col-xl-push-11 {
left: 91.66666667%;
}
.col-xl-push-10 {
left: 83.33333333%;
}
.col-xl-push-9 {
left: 75%;
}
.col-xl-push-8 {
left: 66.66666667%;
}
.col-xl-push-7 {
left: 58.33333333%;
}
.col-xl-push-6 {
left: 50%;
}
.col-xl-push-5 {
left: 41.66666667%;
}
.col-xl-push-4 {
left: 33.33333333%;
}
.col-xl-push-3 {
left: 25%;
}
.col-xl-push-2 {
left: 16.66666667%;
}
.col-xl-push-1 {
left: 8.33333333%;
}
.col-xl-push-0 {
left: auto;
}
}
.d-none {
display: none !important;
}
.d-block {
display: block !important;
}
/*sm*/
@media (min-width: 576px) {
.d-sm-none {
display: none !important;
}
.d-sm-block {
display: block !important;
}
}
/*md*/
@media (min-width: 768px) {
.d-md-none {
display: none !important;
}
.d-md-block {
display: block !important;
}
}
/*lg*/
@media (min-width: 992px) {
.d-lg-none {
display: none !important;
}
.d-lg-block {
display: block !important;
}
}
/*xl*/
@media (min-width: 1200px) {
.d-xl-none {
display: none !important;
}
.d-xl-block {
display: block !important;
}
}
.clearfix:after,
.clearfix:before,
.container:after,
.container:before,
.row:after,
.row:before {
display: table;
content: ' ';
}
.clearfix:after,
.container:after,
.row:after {
clear: both;
}
col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
=======================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
img {
width: 100%;
}
body {
padding-top: 100px;
}
.container {
background-color: #eee;
}
</style>
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<div class="container">
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-5">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-offset-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4 col-md-push-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-pull-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-none d-md-block">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-md-none">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div>
</div>
</body>
</html>
=====================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
</style>
<link rel="stylesheet" href="css/grid.css">
<style>
body {
padding-top: 100px;
}
[class*="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
}
.row {
margin-bottom: 20px;
}
.container {
height: 800px;
background-color: #eee;
}
img {
width: 100%;
}
</style>
</head>
<body>
<!-- col-
col-1
1 / 12
col-2
2 / 12
...
col-12
12 / 12
col-sm-
col-sm-1
col-md-
col-lg-
就近原则
col-xl- -->
<div class="container">
<div class="row">
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">1</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">2</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">3</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">4</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">5</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">6</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">7</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">8</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">9</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">10</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">11</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">12</div>
</div>
<!-- <div class="row">
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
</div> -->
</div>
</body>
</html>
=================================
.container {
width: 100%;
padding-left: 15px;
padding-right: 15px;
margin-left: auto;
margin-right: auto;
}
/*sm*/
@media (min-width: 576px) {
.container {
width: 540px;
}
}
/*md*/
@media (min-width: 768px) {
.container {
width: 720px;
}
}
/*lg*/
@media (min-width: 992px) {
.container {
width: 960px;
}
}
/*xl*/
@media (min-width: 1200px) {
.container {
width: 1140px;
}
}
.row {
margin-left: -15px;
margin-right: -15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12,
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12,
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12,
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12,
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
position: relative;
padding-left: 15px;
padding-right: 15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 {
float: left;
}
.col-1 {
width: 8.33333333%;
}
.col-2 {
width: 16.66666667%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33333333%;
}
.col-5 {
width: 41.66666667%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33333333%;
}
.col-8 {
width: 66.66666667%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33333333%;
}
.col-11 {
width: 91.66666667%;
}
.col-12 {
width: 100%;
}
.col-offset-12 {
margin-left: 100%;
}
.col-offset-11 {
margin-left: 91.66666667%;
}
.col-offset-10 {
margin-left: 83.33333333%;
}
.col-offset-9 {
margin-left: 75%;
}
.col-offset-8 {
margin-left: 66.66666667%;
}
.col-offset-7 {
margin-left: 58.33333333%;
}
.col-offset-6 {
margin-left: 50%;
}
.col-offset-5 {
margin-left: 41.66666667%;
}
.col-offset-4 {
margin-left: 33.33333333%;
}
.col-offset-3 {
margin-left: 25%;
}
.col-offset-2 {
margin-left: 16.66666667%;
}
.col-offset-1 {
margin-left: 8.33333333%;
}
.col-offset-0 {
margin-left: 0;
}
.col-pull-12 {
right: 100%;
}
.col-pull-11 {
right: 91.66666667%;
}
.col-pull-10 {
right: 83.33333333%;
}
.col-pull-9 {
right: 75%;
}
.col-pull-8 {
right: 66.66666667%;
}
.col-pull-7 {
right: 58.33333333%;
}
.col-pull-6 {
right: 50%;
}
.col-pull-5 {
right: 41.66666667%;
}
.col-pull-4 {
right: 33.33333333%;
}
.col-pull-3 {
right: 25%;
}
.col-pull-2 {
right: 16.66666667%;
}
.col-pull-1 {
right: 8.33333333%;
}
.col-pull-0 {
right: auto;
}
.col-push-12 {
left: 100%;
}
.col-push-11 {
left: 91.66666667%;
}
.col-push-10 {
left: 83.33333333%;
}
.col-push-9 {
left: 75%;
}
.col-push-8 {
left: 66.66666667%;
}
.col-push-7 {
left: 58.33333333%;
}
.col-push-6 {
left: 50%;
}
.col-push-5 {
left: 41.66666667%;
}
.col-push-4 {
left: 33.33333333%;
}
.col-push-3 {
left: 25%;
}
.col-push-2 {
left: 16.66666667%;
}
.col-push-1 {
left: 8.33333333%;
}
.col-push-0 {
left: auto;
}
/*sm*/
@media (min-width: 576px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-1 {
width: 8.33333333%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-12 {
width: 100%;
}
.col-sm-offset-12 {
margin-left: 100%;
}
.col-sm-offset-11 {
margin-left: 91.66666667%;
}
.col-sm-offset-10 {
margin-left: 83.33333333%;
}
.col-sm-offset-9 {
margin-left: 75%;
}
.col-sm-offset-8 {
margin-left: 66.66666667%;
}
.col-sm-offset-7 {
margin-left: 58.33333333%;
}
.col-sm-offset-6 {
margin-left: 50%;
}
.col-sm-offset-5 {
margin-left: 41.66666667%;
}
.col-sm-offset-4 {
margin-left: 33.33333333%;
}
.col-sm-offset-3 {
margin-left: 25%;
}
.col-sm-offset-2 {
margin-left: 16.66666667%;
}
.col-sm-offset-1 {
margin-left: 8.33333333%;
}
.col-sm-offset-0 {
margin-left: 0;
}
.col-sm-pull-12 {
right: 100%;
}
.col-sm-pull-11 {
right: 91.66666667%;
}
.col-sm-pull-10 {
right: 83.33333333%;
}
.col-sm-pull-9 {
right: 75%;
}
.col-sm-pull-8 {
right: 66.66666667%;
}
.col-sm-pull-7 {
right: 58.33333333%;
}
.col-sm-pull-6 {
right: 50%;
}
.col-sm-pull-5 {
right: 41.66666667%;
}
.col-sm-pull-4 {
right: 33.33333333%;
}
.col-sm-pull-3 {
right: 25%;
}
.col-sm-pull-2 {
right: 16.66666667%;
}
.col-sm-pull-1 {
right: 8.33333333%;
}
.col-sm-pull-0 {
right: auto;
}
.col-sm-push-12 {
left: 100%;
}
.col-sm-push-11 {
left: 91.66666667%;
}
.col-sm-push-10 {
left: 83.33333333%;
}
.col-sm-push-9 {
left: 75%;
}
.col-sm-push-8 {
left: 66.66666667%;
}
.col-sm-push-7 {
left: 58.33333333%;
}
.col-sm-push-6 {
left: 50%;
}
.col-sm-push-5 {
left: 41.66666667%;
}
.col-sm-push-4 {
left: 33.33333333%;
}
.col-sm-push-3 {
left: 25%;
}
.col-sm-push-2 {
left: 16.66666667%;
}
.col-sm-push-1 {
left: 8.33333333%;
}
.col-sm-push-0 {
left: auto;
}
}
/*md*/
@media (min-width: 768px) {
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-12 {
width: 100%;
}
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: auto;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}
}
/*lg*/
@media (min-width: 992px) {
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
float: left;
}
.col-lg-1 {
width: 8.33333333%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-12 {
width: 100%;
}
.col-lg-offset-12 {
margin-left: 100%;
}
.col-lg-offset-11 {
margin-left: 91.66666667%;
}
.col-lg-offset-10 {
margin-left: 83.33333333%;
}
.col-lg-offset-9 {
margin-left: 75%;
}
.col-lg-offset-8 {
margin-left: 66.66666667%;
}
.col-lg-offset-7 {
margin-left: 58.33333333%;
}
.col-lg-offset-6 {
margin-left: 50%;
}
.col-lg-offset-5 {
margin-left: 41.66666667%;
}
.col-lg-offset-4 {
margin-left: 33.33333333%;
}
.col-lg-offset-3 {
margin-left: 25%;
}
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
.col-lg-offset-1 {
margin-left: 8.33333333%;
}
.col-lg-offset-0 {
margin-left: 0;
}
.col-lg-pull-12 {
right: 100%;
}
.col-lg-pull-11 {
right: 91.66666667%;
}
.col-lg-pull-10 {
right: 83.33333333%;
}
.col-lg-pull-9 {
right: 75%;
}
.col-lg-pull-8 {
right: 66.66666667%;
}
.col-lg-pull-7 {
right: 58.33333333%;
}
.col-lg-pull-6 {
right: 50%;
}
.col-lg-pull-5 {
right: 41.66666667%;
}
.col-lg-pull-4 {
right: 33.33333333%;
}
.col-lg-pull-3 {
right: 25%;
}
.col-lg-pull-2 {
right: 16.66666667%;
}
.col-lg-pull-1 {
right: 8.33333333%;
}
.col-lg-pull-0 {
right: auto;
}
.col-lg-push-12 {
left: 100%;
}
.col-lg-push-11 {
left: 91.66666667%;
}
.col-lg-push-10 {
left: 83.33333333%;
}
.col-lg-push-9 {
left: 75%;
}
.col-lg-push-8 {
left: 66.66666667%;
}
.col-lg-push-7 {
left: 58.33333333%;
}
.col-lg-push-6 {
left: 50%;
}
.col-lg-push-5 {
left: 41.66666667%;
}
.col-lg-push-4 {
left: 33.33333333%;
}
.col-lg-push-3 {
left: 25%;
}
.col-lg-push-2 {
left: 16.66666667%;
}
.col-lg-push-1 {
left: 8.33333333%;
}
.col-lg-push-0 {
left: auto;
}
}
/*xl*/
@media (min-width: 1200px) {
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
float: left;
}
.col-xl-1 {
width: 8.33333333%;
}
.col-xl-2 {
width: 16.66666667%;
}
.col-xl-3 {
width: 25%;
}
.col-xl-4 {
width: 33.33333333%;
}
.col-xl-5 {
width: 41.66666667%;
}
.col-xl-6 {
width: 50%;
}
.col-xl-7 {
width: 58.33333333%;
}
.col-xl-8 {
width: 66.66666667%;
}
.col-xl-9 {
width: 75%;
}
.col-xl-10 {
width: 83.33333333%;
}
.col-xl-11 {
width: 91.66666667%;
}
.col-xl-12 {
width: 100%;
}
.col-xl-offset-12 {
margin-left: 100%;
}
.col-xl-offset-11 {
margin-left: 91.66666667%;
}
.col-xl-offset-10 {
margin-left: 83.33333333%;
}
.col-xl-offset-9 {
margin-left: 75%;
}
.col-xl-offset-8 {
margin-left: 66.66666667%;
}
.col-xl-offset-7 {
margin-left: 58.33333333%;
}
.col-xl-offset-6 {
margin-left: 50%;
}
.col-xl-offset-5 {
margin-left: 41.66666667%;
}
.col-xl-offset-4 {
margin-left: 33.33333333%;
}
.col-xl-offset-3 {
margin-left: 25%;
}
.col-xl-offset-2 {
margin-left: 16.66666667%;
}
.col-xl-offset-1 {
margin-left: 8.33333333%;
}
.col-xl-offset-0 {
margin-left: 0;
}
.col-xl-pull-12 {
right: 100%;
}
.col-xl-pull-11 {
right: 91.66666667%;
}
.col-xl-pull-10 {
right: 83.33333333%;
}
.col-xl-pull-9 {
right: 75%;
}
.col-xl-pull-8 {
right: 66.66666667%;
}
.col-xl-pull-7 {
right: 58.33333333%;
}
.col-xl-pull-6 {
right: 50%;
}
.col-xl-pull-5 {
right: 41.66666667%;
}
.col-xl-pull-4 {
right: 33.33333333%;
}
.col-xl-pull-3 {
right: 25%;
}
.col-xl-pull-2 {
right: 16.66666667%;
}
.col-xl-pull-1 {
right: 8.33333333%;
}
.col-xl-pull-0 {
right: auto;
}
.col-xl-push-12 {
left: 100%;
}
.col-xl-push-11 {
left: 91.66666667%;
}
.col-xl-push-10 {
left: 83.33333333%;
}
.col-xl-push-9 {
left: 75%;
}
.col-xl-push-8 {
left: 66.66666667%;
}
.col-xl-push-7 {
left: 58.33333333%;
}
.col-xl-push-6 {
left: 50%;
}
.col-xl-push-5 {
left: 41.66666667%;
}
.col-xl-push-4 {
left: 33.33333333%;
}
.col-xl-push-3 {
left: 25%;
}
.col-xl-push-2 {
left: 16.66666667%;
}
.col-xl-push-1 {
left: 8.33333333%;
}
.col-xl-push-0 {
left: auto;
}
}
.d-none {
display: none !important;
}
.d-block {
display: block !important;
}
/*sm*/
@media (min-width: 576px) {
.d-sm-none {
display: none !important;
}
.d-sm-block {
display: block !important;
}
}
/*md*/
@media (min-width: 768px) {
.d-md-none {
display: none !important;
}
.d-md-block {
display: block !important;
}
}
/*lg*/
@media (min-width: 992px) {
.d-lg-none {
display: none !important;
}
.d-lg-block {
display: block !important;
}
}
/*xl*/
@media (min-width: 1200px) {
.d-xl-none {
display: none !important;
}
.d-xl-block {
display: block !important;
}
}
.clearfix:after,
.clearfix:before,
.container:after,
.container:before,
.row:after,
.row:before {
display: table;
content: ' ';
}
.clearfix:after,
.container:after,
.row:after {
clear: both;
}
 col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
=======================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
img {
width: 100%;
}
body {
padding-top: 100px;
}
.container {
background-color: #eee;
}
</style>
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<div class="container">
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-5">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-offset-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4 col-md-push-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-pull-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-none d-md-block">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-md-none">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div>
</div>
</body>
</html>
=====================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
</style>
<link rel="stylesheet" href="css/grid.css">
<style>
body {
padding-top: 100px;
}
[class*="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
}
.row {
margin-bottom: 20px;
}
.container {
height: 800px;
background-color: #eee;
}
img {
width: 100%;
}
</style>
</head>
<body>
<!-- col-
col-1
1 / 12
col-2
2 / 12
...
col-12
12 / 12
col-sm-
col-sm-1
col-md-
col-lg-
就近原则
col-xl- -->
<div class="container">
<div class="row">
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">1</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">2</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">3</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">4</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">5</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">6</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">7</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">8</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">9</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">10</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">11</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">12</div>
</div>
<!-- <div class="row">
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
</div> -->
</div>
</body>
</html>
=================================
.container {
width: 100%;
padding-left: 15px;
padding-right: 15px;
margin-left: auto;
margin-right: auto;
}
/*sm*/
@media (min-width: 576px) {
.container {
width: 540px;
}
}
/*md*/
@media (min-width: 768px) {
.container {
width: 720px;
}
}
/*lg*/
@media (min-width: 992px) {
.container {
width: 960px;
}
}
/*xl*/
@media (min-width: 1200px) {
.container {
width: 1140px;
}
}
.row {
margin-left: -15px;
margin-right: -15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12,
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12,
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12,
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12,
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
position: relative;
padding-left: 15px;
padding-right: 15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 {
float: left;
}
.col-1 {
width: 8.33333333%;
}
.col-2 {
width: 16.66666667%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33333333%;
}
.col-5 {
width: 41.66666667%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33333333%;
}
.col-8 {
width: 66.66666667%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33333333%;
}
.col-11 {
width: 91.66666667%;
}
.col-12 {
width: 100%;
}
.col-offset-12 {
margin-left: 100%;
}
.col-offset-11 {
margin-left: 91.66666667%;
}
.col-offset-10 {
margin-left: 83.33333333%;
}
.col-offset-9 {
margin-left: 75%;
}
.col-offset-8 {
margin-left: 66.66666667%;
}
.col-offset-7 {
margin-left: 58.33333333%;
}
.col-offset-6 {
margin-left: 50%;
}
.col-offset-5 {
margin-left: 41.66666667%;
}
.col-offset-4 {
margin-left: 33.33333333%;
}
.col-offset-3 {
margin-left: 25%;
}
.col-offset-2 {
margin-left: 16.66666667%;
}
.col-offset-1 {
margin-left: 8.33333333%;
}
.col-offset-0 {
margin-left: 0;
}
.col-pull-12 {
right: 100%;
}
.col-pull-11 {
right: 91.66666667%;
}
.col-pull-10 {
right: 83.33333333%;
}
.col-pull-9 {
right: 75%;
}
.col-pull-8 {
right: 66.66666667%;
}
.col-pull-7 {
right: 58.33333333%;
}
.col-pull-6 {
right: 50%;
}
.col-pull-5 {
right: 41.66666667%;
}
.col-pull-4 {
right: 33.33333333%;
}
.col-pull-3 {
right: 25%;
}
.col-pull-2 {
right: 16.66666667%;
}
.col-pull-1 {
right: 8.33333333%;
}
.col-pull-0 {
right: auto;
}
.col-push-12 {
left: 100%;
}
.col-push-11 {
left: 91.66666667%;
}
.col-push-10 {
left: 83.33333333%;
}
.col-push-9 {
left: 75%;
}
.col-push-8 {
left: 66.66666667%;
}
.col-push-7 {
left: 58.33333333%;
}
.col-push-6 {
left: 50%;
}
.col-push-5 {
left: 41.66666667%;
}
.col-push-4 {
left: 33.33333333%;
}
.col-push-3 {
left: 25%;
}
.col-push-2 {
left: 16.66666667%;
}
.col-push-1 {
left: 8.33333333%;
}
.col-push-0 {
left: auto;
}
/*sm*/
@media (min-width: 576px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-1 {
width: 8.33333333%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-12 {
width: 100%;
}
.col-sm-offset-12 {
margin-left: 100%;
}
.col-sm-offset-11 {
margin-left: 91.66666667%;
}
.col-sm-offset-10 {
margin-left: 83.33333333%;
}
.col-sm-offset-9 {
margin-left: 75%;
}
.col-sm-offset-8 {
margin-left: 66.66666667%;
}
.col-sm-offset-7 {
margin-left: 58.33333333%;
}
.col-sm-offset-6 {
margin-left: 50%;
}
.col-sm-offset-5 {
margin-left: 41.66666667%;
}
.col-sm-offset-4 {
margin-left: 33.33333333%;
}
.col-sm-offset-3 {
margin-left: 25%;
}
.col-sm-offset-2 {
margin-left: 16.66666667%;
}
.col-sm-offset-1 {
margin-left: 8.33333333%;
}
.col-sm-offset-0 {
margin-left: 0;
}
.col-sm-pull-12 {
right: 100%;
}
.col-sm-pull-11 {
right: 91.66666667%;
}
.col-sm-pull-10 {
right: 83.33333333%;
}
.col-sm-pull-9 {
right: 75%;
}
.col-sm-pull-8 {
right: 66.66666667%;
}
.col-sm-pull-7 {
right: 58.33333333%;
}
.col-sm-pull-6 {
right: 50%;
}
.col-sm-pull-5 {
right: 41.66666667%;
}
.col-sm-pull-4 {
right: 33.33333333%;
}
.col-sm-pull-3 {
right: 25%;
}
.col-sm-pull-2 {
right: 16.66666667%;
}
.col-sm-pull-1 {
right: 8.33333333%;
}
.col-sm-pull-0 {
right: auto;
}
.col-sm-push-12 {
left: 100%;
}
.col-sm-push-11 {
left: 91.66666667%;
}
.col-sm-push-10 {
left: 83.33333333%;
}
.col-sm-push-9 {
left: 75%;
}
.col-sm-push-8 {
left: 66.66666667%;
}
.col-sm-push-7 {
left: 58.33333333%;
}
.col-sm-push-6 {
left: 50%;
}
.col-sm-push-5 {
left: 41.66666667%;
}
.col-sm-push-4 {
left: 33.33333333%;
}
.col-sm-push-3 {
left: 25%;
}
.col-sm-push-2 {
left: 16.66666667%;
}
.col-sm-push-1 {
left: 8.33333333%;
}
.col-sm-push-0 {
left: auto;
}
}
/*md*/
@media (min-width: 768px) {
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-12 {
width: 100%;
}
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: auto;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}
}
/*lg*/
@media (min-width: 992px) {
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
float: left;
}
.col-lg-1 {
width: 8.33333333%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-12 {
width: 100%;
}
.col-lg-offset-12 {
margin-left: 100%;
}
.col-lg-offset-11 {
margin-left: 91.66666667%;
}
.col-lg-offset-10 {
margin-left: 83.33333333%;
}
.col-lg-offset-9 {
margin-left: 75%;
}
.col-lg-offset-8 {
margin-left: 66.66666667%;
}
.col-lg-offset-7 {
margin-left: 58.33333333%;
}
.col-lg-offset-6 {
margin-left: 50%;
}
.col-lg-offset-5 {
margin-left: 41.66666667%;
}
.col-lg-offset-4 {
margin-left: 33.33333333%;
}
.col-lg-offset-3 {
margin-left: 25%;
}
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
.col-lg-offset-1 {
margin-left: 8.33333333%;
}
.col-lg-offset-0 {
margin-left: 0;
}
.col-lg-pull-12 {
right: 100%;
}
.col-lg-pull-11 {
right: 91.66666667%;
}
.col-lg-pull-10 {
right: 83.33333333%;
}
.col-lg-pull-9 {
right: 75%;
}
.col-lg-pull-8 {
right: 66.66666667%;
}
.col-lg-pull-7 {
right: 58.33333333%;
}
.col-lg-pull-6 {
right: 50%;
}
.col-lg-pull-5 {
right: 41.66666667%;
}
.col-lg-pull-4 {
right: 33.33333333%;
}
.col-lg-pull-3 {
right: 25%;
}
.col-lg-pull-2 {
right: 16.66666667%;
}
.col-lg-pull-1 {
right: 8.33333333%;
}
.col-lg-pull-0 {
right: auto;
}
.col-lg-push-12 {
left: 100%;
}
.col-lg-push-11 {
left: 91.66666667%;
}
.col-lg-push-10 {
left: 83.33333333%;
}
.col-lg-push-9 {
left: 75%;
}
.col-lg-push-8 {
left: 66.66666667%;
}
.col-lg-push-7 {
left: 58.33333333%;
}
.col-lg-push-6 {
left: 50%;
}
.col-lg-push-5 {
left: 41.66666667%;
}
.col-lg-push-4 {
left: 33.33333333%;
}
.col-lg-push-3 {
left: 25%;
}
.col-lg-push-2 {
left: 16.66666667%;
}
.col-lg-push-1 {
left: 8.33333333%;
}
.col-lg-push-0 {
left: auto;
}
}
/*xl*/
@media (min-width: 1200px) {
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
float: left;
}
.col-xl-1 {
width: 8.33333333%;
}
.col-xl-2 {
width: 16.66666667%;
}
.col-xl-3 {
width: 25%;
}
.col-xl-4 {
width: 33.33333333%;
}
.col-xl-5 {
width: 41.66666667%;
}
.col-xl-6 {
width: 50%;
}
.col-xl-7 {
width: 58.33333333%;
}
.col-xl-8 {
width: 66.66666667%;
}
.col-xl-9 {
width: 75%;
}
.col-xl-10 {
width: 83.33333333%;
}
.col-xl-11 {
width: 91.66666667%;
}
.col-xl-12 {
width: 100%;
}
.col-xl-offset-12 {
margin-left: 100%;
}
.col-xl-offset-11 {
margin-left: 91.66666667%;
}
.col-xl-offset-10 {
margin-left: 83.33333333%;
}
.col-xl-offset-9 {
margin-left: 75%;
}
.col-xl-offset-8 {
margin-left: 66.66666667%;
}
.col-xl-offset-7 {
margin-left: 58.33333333%;
}
.col-xl-offset-6 {
margin-left: 50%;
}
.col-xl-offset-5 {
margin-left: 41.66666667%;
}
.col-xl-offset-4 {
margin-left: 33.33333333%;
}
.col-xl-offset-3 {
margin-left: 25%;
}
.col-xl-offset-2 {
margin-left: 16.66666667%;
}
.col-xl-offset-1 {
margin-left: 8.33333333%;
}
.col-xl-offset-0 {
margin-left: 0;
}
.col-xl-pull-12 {
right: 100%;
}
.col-xl-pull-11 {
right: 91.66666667%;
}
.col-xl-pull-10 {
right: 83.33333333%;
}
.col-xl-pull-9 {
right: 75%;
}
.col-xl-pull-8 {
right: 66.66666667%;
}
.col-xl-pull-7 {
right: 58.33333333%;
}
.col-xl-pull-6 {
right: 50%;
}
.col-xl-pull-5 {
right: 41.66666667%;
}
.col-xl-pull-4 {
right: 33.33333333%;
}
.col-xl-pull-3 {
right: 25%;
}
.col-xl-pull-2 {
right: 16.66666667%;
}
.col-xl-pull-1 {
right: 8.33333333%;
}
.col-xl-pull-0 {
right: auto;
}
.col-xl-push-12 {
left: 100%;
}
.col-xl-push-11 {
left: 91.66666667%;
}
.col-xl-push-10 {
left: 83.33333333%;
}
.col-xl-push-9 {
left: 75%;
}
.col-xl-push-8 {
left: 66.66666667%;
}
.col-xl-push-7 {
left: 58.33333333%;
}
.col-xl-push-6 {
left: 50%;
}
.col-xl-push-5 {
left: 41.66666667%;
}
.col-xl-push-4 {
left: 33.33333333%;
}
.col-xl-push-3 {
left: 25%;
}
.col-xl-push-2 {
left: 16.66666667%;
}
.col-xl-push-1 {
left: 8.33333333%;
}
.col-xl-push-0 {
left: auto;
}
}
.d-none {
display: none !important;
}
.d-block {
display: block !important;
}
/*sm*/
@media (min-width: 576px) {
.d-sm-none {
display: none !important;
}
.d-sm-block {
display: block !important;
}
}
/*md*/
@media (min-width: 768px) {
.d-md-none {
display: none !important;
}
.d-md-block {
display: block !important;
}
}
/*lg*/
@media (min-width: 992px) {
.d-lg-none {
display: none !important;
}
.d-lg-block {
display: block !important;
}
}
/*xl*/
@media (min-width: 1200px) {
.d-xl-none {
display: none !important;
}
.d-xl-block {
display: block !important;
}
}
.clearfix:after,
.clearfix:before,
.container:after,
.container:before,
.row:after,
.row:before {
display: table;
content: ' ';
}
.clearfix:after,
.container:after,
.row:after {
clear: both;
}
col- col-xs
col-xm 小
col-md 中
col-lg 大
col-xl 超大
col-md-offset-4 空4个
col-md-push-4 向右推4个
col-md-pull-4 向左推4个
d-none d-xs-none 小屏以上隐藏
d-md-block 中屏以上显示
=======================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
img {
width: 100%;
}
body {
padding-top: 100px;
}
.container {
background-color: #eee;
}
</style>
<link rel="stylesheet" href="css/grid.css">
</head>
<body>
<div class="container">
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-5">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-5">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-offset-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4 col-md-push-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4 col-md-pull-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
</div> -->
<!-- <div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-none d-md-block">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div> -->
<div class="row">
<div class="col-md-4">
<img src="img/2-1.jpg" alt="cellphone">
</div>
<div class="col-md-4">
<img src="img/2-2.jpg" alt="cellphone">
</div>
<div class="col-md-4 d-md-none">
<img src="img/2-3.jpg" alt="cellphone">
</div>
</div>
</div>
</body>
</html>
=====================================================
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2 试用栅格系统完成响应式布局</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
</style>
<link rel="stylesheet" href="css/grid.css">
<style>
body {
padding-top: 100px;
}
[class*="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
}
.row {
margin-bottom: 20px;
}
.container {
height: 800px;
background-color: #eee;
}
img {
width: 100%;
}
</style>
</head>
<body>
<!-- col-
col-1
1 / 12
col-2
2 / 12
...
col-12
12 / 12
col-sm-
col-sm-1
col-md-
col-lg-
就近原则
col-xl- -->
<div class="container">
<div class="row">
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">1</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">2</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">3</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">4</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">5</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">6</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">7</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">8</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">9</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">10</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">11</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-2 col-xl-1">12</div>
</div>
<!-- <div class="row">
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 col-xl-1">
<img src="img/3-1.png" alt="phone">
</div>
</div> -->
</div>
</body>
</html>
=================================
.container {
width: 100%;
padding-left: 15px;
padding-right: 15px;
margin-left: auto;
margin-right: auto;
}
/*sm*/
@media (min-width: 576px) {
.container {
width: 540px;
}
}
/*md*/
@media (min-width: 768px) {
.container {
width: 720px;
}
}
/*lg*/
@media (min-width: 992px) {
.container {
width: 960px;
}
}
/*xl*/
@media (min-width: 1200px) {
.container {
width: 1140px;
}
}
.row {
margin-left: -15px;
margin-right: -15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12,
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12,
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12,
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12,
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
position: relative;
padding-left: 15px;
padding-right: 15px;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 {
float: left;
}
.col-1 {
width: 8.33333333%;
}
.col-2 {
width: 16.66666667%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33333333%;
}
.col-5 {
width: 41.66666667%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33333333%;
}
.col-8 {
width: 66.66666667%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33333333%;
}
.col-11 {
width: 91.66666667%;
}
.col-12 {
width: 100%;
}
.col-offset-12 {
margin-left: 100%;
}
.col-offset-11 {
margin-left: 91.66666667%;
}
.col-offset-10 {
margin-left: 83.33333333%;
}
.col-offset-9 {
margin-left: 75%;
}
.col-offset-8 {
margin-left: 66.66666667%;
}
.col-offset-7 {
margin-left: 58.33333333%;
}
.col-offset-6 {
margin-left: 50%;
}
.col-offset-5 {
margin-left: 41.66666667%;
}
.col-offset-4 {
margin-left: 33.33333333%;
}
.col-offset-3 {
margin-left: 25%;
}
.col-offset-2 {
margin-left: 16.66666667%;
}
.col-offset-1 {
margin-left: 8.33333333%;
}
.col-offset-0 {
margin-left: 0;
}
.col-pull-12 {
right: 100%;
}
.col-pull-11 {
right: 91.66666667%;
}
.col-pull-10 {
right: 83.33333333%;
}
.col-pull-9 {
right: 75%;
}
.col-pull-8 {
right: 66.66666667%;
}
.col-pull-7 {
right: 58.33333333%;
}
.col-pull-6 {
right: 50%;
}
.col-pull-5 {
right: 41.66666667%;
}
.col-pull-4 {
right: 33.33333333%;
}
.col-pull-3 {
right: 25%;
}
.col-pull-2 {
right: 16.66666667%;
}
.col-pull-1 {
right: 8.33333333%;
}
.col-pull-0 {
right: auto;
}
.col-push-12 {
left: 100%;
}
.col-push-11 {
left: 91.66666667%;
}
.col-push-10 {
left: 83.33333333%;
}
.col-push-9 {
left: 75%;
}
.col-push-8 {
left: 66.66666667%;
}
.col-push-7 {
left: 58.33333333%;
}
.col-push-6 {
left: 50%;
}
.col-push-5 {
left: 41.66666667%;
}
.col-push-4 {
left: 33.33333333%;
}
.col-push-3 {
left: 25%;
}
.col-push-2 {
left: 16.66666667%;
}
.col-push-1 {
left: 8.33333333%;
}
.col-push-0 {
left: auto;
}
/*sm*/
@media (min-width: 576px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-1 {
width: 8.33333333%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-12 {
width: 100%;
}
.col-sm-offset-12 {
margin-left: 100%;
}
.col-sm-offset-11 {
margin-left: 91.66666667%;
}
.col-sm-offset-10 {
margin-left: 83.33333333%;
}
.col-sm-offset-9 {
margin-left: 75%;
}
.col-sm-offset-8 {
margin-left: 66.66666667%;
}
.col-sm-offset-7 {
margin-left: 58.33333333%;
}
.col-sm-offset-6 {
margin-left: 50%;
}
.col-sm-offset-5 {
margin-left: 41.66666667%;
}
.col-sm-offset-4 {
margin-left: 33.33333333%;
}
.col-sm-offset-3 {
margin-left: 25%;
}
.col-sm-offset-2 {
margin-left: 16.66666667%;
}
.col-sm-offset-1 {
margin-left: 8.33333333%;
}
.col-sm-offset-0 {
margin-left: 0;
}
.col-sm-pull-12 {
right: 100%;
}
.col-sm-pull-11 {
right: 91.66666667%;
}
.col-sm-pull-10 {
right: 83.33333333%;
}
.col-sm-pull-9 {
right: 75%;
}
.col-sm-pull-8 {
right: 66.66666667%;
}
.col-sm-pull-7 {
right: 58.33333333%;
}
.col-sm-pull-6 {
right: 50%;
}
.col-sm-pull-5 {
right: 41.66666667%;
}
.col-sm-pull-4 {
right: 33.33333333%;
}
.col-sm-pull-3 {
right: 25%;
}
.col-sm-pull-2 {
right: 16.66666667%;
}
.col-sm-pull-1 {
right: 8.33333333%;
}
.col-sm-pull-0 {
right: auto;
}
.col-sm-push-12 {
left: 100%;
}
.col-sm-push-11 {
left: 91.66666667%;
}
.col-sm-push-10 {
left: 83.33333333%;
}
.col-sm-push-9 {
left: 75%;
}
.col-sm-push-8 {
left: 66.66666667%;
}
.col-sm-push-7 {
left: 58.33333333%;
}
.col-sm-push-6 {
left: 50%;
}
.col-sm-push-5 {
left: 41.66666667%;
}
.col-sm-push-4 {
left: 33.33333333%;
}
.col-sm-push-3 {
left: 25%;
}
.col-sm-push-2 {
left: 16.66666667%;
}
.col-sm-push-1 {
left: 8.33333333%;
}
.col-sm-push-0 {
left: auto;
}
}
/*md*/
@media (min-width: 768px) {
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-12 {
width: 100%;
}
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: auto;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}
}
/*lg*/
@media (min-width: 992px) {
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
float: left;
}
.col-lg-1 {
width: 8.33333333%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-12 {
width: 100%;
}
.col-lg-offset-12 {
margin-left: 100%;
}
.col-lg-offset-11 {
margin-left: 91.66666667%;
}
.col-lg-offset-10 {
margin-left: 83.33333333%;
}
.col-lg-offset-9 {
margin-left: 75%;
}
.col-lg-offset-8 {
margin-left: 66.66666667%;
}
.col-lg-offset-7 {
margin-left: 58.33333333%;
}
.col-lg-offset-6 {
margin-left: 50%;
}
.col-lg-offset-5 {
margin-left: 41.66666667%;
}
.col-lg-offset-4 {
margin-left: 33.33333333%;
}
.col-lg-offset-3 {
margin-left: 25%;
}
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
.col-lg-offset-1 {
margin-left: 8.33333333%;
}
.col-lg-offset-0 {
margin-left: 0;
}
.col-lg-pull-12 {
right: 100%;
}
.col-lg-pull-11 {
right: 91.66666667%;
}
.col-lg-pull-10 {
right: 83.33333333%;
}
.col-lg-pull-9 {
right: 75%;
}
.col-lg-pull-8 {
right: 66.66666667%;
}
.col-lg-pull-7 {
right: 58.33333333%;
}
.col-lg-pull-6 {
right: 50%;
}
.col-lg-pull-5 {
right: 41.66666667%;
}
.col-lg-pull-4 {
right: 33.33333333%;
}
.col-lg-pull-3 {
right: 25%;
}
.col-lg-pull-2 {
right: 16.66666667%;
}
.col-lg-pull-1 {
right: 8.33333333%;
}
.col-lg-pull-0 {
right: auto;
}
.col-lg-push-12 {
left: 100%;
}
.col-lg-push-11 {
left: 91.66666667%;
}
.col-lg-push-10 {
left: 83.33333333%;
}
.col-lg-push-9 {
left: 75%;
}
.col-lg-push-8 {
left: 66.66666667%;
}
.col-lg-push-7 {
left: 58.33333333%;
}
.col-lg-push-6 {
left: 50%;
}
.col-lg-push-5 {
left: 41.66666667%;
}
.col-lg-push-4 {
left: 33.33333333%;
}
.col-lg-push-3 {
left: 25%;
}
.col-lg-push-2 {
left: 16.66666667%;
}
.col-lg-push-1 {
left: 8.33333333%;
}
.col-lg-push-0 {
left: auto;
}
}
/*xl*/
@media (min-width: 1200px) {
.col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 {
float: left;
}
.col-xl-1 {
width: 8.33333333%;
}
.col-xl-2 {
width: 16.66666667%;
}
.col-xl-3 {
width: 25%;
}
.col-xl-4 {
width: 33.33333333%;
}
.col-xl-5 {
width: 41.66666667%;
}
.col-xl-6 {
width: 50%;
}
.col-xl-7 {
width: 58.33333333%;
}
.col-xl-8 {
width: 66.66666667%;
}
.col-xl-9 {
width: 75%;
}
.col-xl-10 {
width: 83.33333333%;
}
.col-xl-11 {
width: 91.66666667%;
}
.col-xl-12 {
width: 100%;
}
.col-xl-offset-12 {
margin-left: 100%;
}
.col-xl-offset-11 {
margin-left: 91.66666667%;
}
.col-xl-offset-10 {
margin-left: 83.33333333%;
}
.col-xl-offset-9 {
margin-left: 75%;
}
.col-xl-offset-8 {
margin-left: 66.66666667%;
}
.col-xl-offset-7 {
margin-left: 58.33333333%;
}
.col-xl-offset-6 {
margin-left: 50%;
}
.col-xl-offset-5 {
margin-left: 41.66666667%;
}
.col-xl-offset-4 {
margin-left: 33.33333333%;
}
.col-xl-offset-3 {
margin-left: 25%;
}
.col-xl-offset-2 {
margin-left: 16.66666667%;
}
.col-xl-offset-1 {
margin-left: 8.33333333%;
}
.col-xl-offset-0 {
margin-left: 0;
}
.col-xl-pull-12 {
right: 100%;
}
.col-xl-pull-11 {
right: 91.66666667%;
}
.col-xl-pull-10 {
right: 83.33333333%;
}
.col-xl-pull-9 {
right: 75%;
}
.col-xl-pull-8 {
right: 66.66666667%;
}
.col-xl-pull-7 {
right: 58.33333333%;
}
.col-xl-pull-6 {
right: 50%;
}
.col-xl-pull-5 {
right: 41.66666667%;
}
.col-xl-pull-4 {
right: 33.33333333%;
}
.col-xl-pull-3 {
right: 25%;
}
.col-xl-pull-2 {
right: 16.66666667%;
}
.col-xl-pull-1 {
right: 8.33333333%;
}
.col-xl-pull-0 {
right: auto;
}
.col-xl-push-12 {
left: 100%;
}
.col-xl-push-11 {
left: 91.66666667%;
}
.col-xl-push-10 {
left: 83.33333333%;
}
.col-xl-push-9 {
left: 75%;
}
.col-xl-push-8 {
left: 66.66666667%;
}
.col-xl-push-7 {
left: 58.33333333%;
}
.col-xl-push-6 {
left: 50%;
}
.col-xl-push-5 {
left: 41.66666667%;
}
.col-xl-push-4 {
left: 33.33333333%;
}
.col-xl-push-3 {
left: 25%;
}
.col-xl-push-2 {
left: 16.66666667%;
}
.col-xl-push-1 {
left: 8.33333333%;
}
.col-xl-push-0 {
left: auto;
}
}
.d-none {
display: none !important;
}
.d-block {
display: block !important;
}
/*sm*/
@media (min-width: 576px) {
.d-sm-none {
display: none !important;
}
.d-sm-block {
display: block !important;
}
}
/*md*/
@media (min-width: 768px) {
.d-md-none {
display: none !important;
}
.d-md-block {
display: block !important;
}
}
/*lg*/
@media (min-width: 992px) {
.d-lg-none {
display: none !important;
}
.d-lg-block {
display: block !important;
}
}
/*xl*/
@media (min-width: 1200px) {
.d-xl-none {
display: none !important;
}
.d-xl-block {
display: block !important;
}
}
.clearfix:after,
.clearfix:before,
.container:after,
.container:before,
.row:after,
.row:before {
display: table;
content: ' ';
}
.clearfix:after,
.container:after,
.row:after {
clear: both;
}