工于利其事必先利其器,一款好用的工具,不仅能提高工作效率,更会让你爱不惜手,例如下面几款。
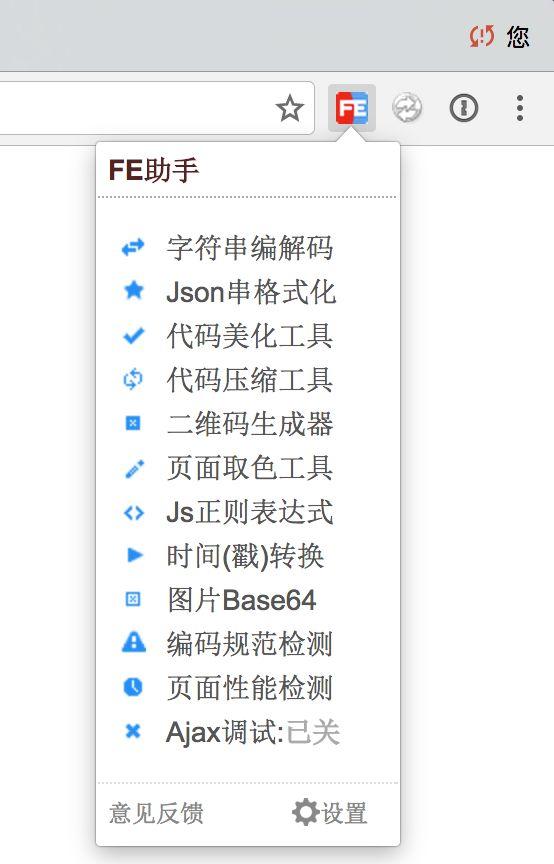
1、FeHelper(前端开发神器)
https://www.baidufe.com/fehelper/index/index.html
FeHelper属于chrome浏览器插件,包含代码json串格式化、代码压缩、颜色转换、进制转换、网页性能检测、编码规范检测等web前端开发常用功能。

FeHelper插件对于javascript或css的压缩,网页html源码的压缩都能出色处理。
例如,当后台代码工程师需与前端web配合时,这款FeHelper插件便能快速帮助web前端工程师对json进行解码。
还有更多便捷应用场景,不一一列举,FeHelper插件对于前端开发强烈推荐。
2、CodeLf(变量命名神器)
https://unbug.github.io/codelf/
对于英文水平不高的程序员,遇到函数、变量等需要起名时,总感到难受,思来想去,不得其名。只要在CodeLf网站搜索栏输入中文名称,便会出现相近的英文变量名,选择合适的就好。

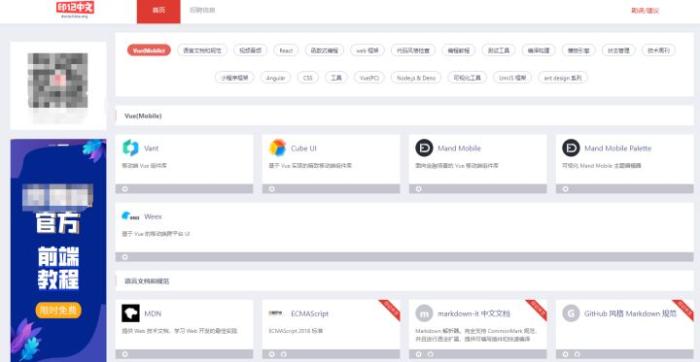
3、DocsChian(前端中文文档)
https://docschina.org/
DocsChian(印记中文),网站内均为前端中文文档,对于不喜欢看英语文档的程序员,DocsChian必须收藏。

4、Typora-Markdown编写工具
这是一款纯粹的Markdown编写工具,简洁界面,不必为格式、排版困扰,只需沉浸式编写即可,Typora-Markdown特点是在纯文本上增加语法元素,这是一款懂你的编写工具。就像“程序猿”遇上香蕉,爱不惜手。

5、VSCode(代码编辑器)
https://code.visualstudio.com/
VSCode是有微软发布的免费、开源跨平台代码编辑器,另外在语言支持、性能开发、社区开放等都做得挺好。

IDE相对笨重的编程体验,VSCode则更为轻量,它支持 TypeScript 、 Node.js和JavaScript,并为其他语言(包括Python、Java、 C++、C#、PHP、Go)和运行时( Unity、NET)提供了多样的可拓展生态系统,可以说VSCode不仅仅是编辑器。
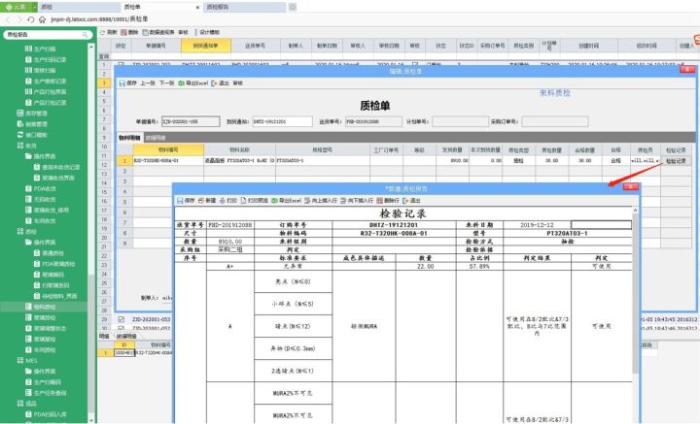
6、云表(国内领先的无代码开发平台,助力程序员早早下班)
https://www.iyunbiao.com/
通过云表进行开发最大优点是省时、高效,云表公司将底层架构高度封装,程序员可以将更多时间专注在客户业务逻辑的搭建,无需将时间浪费在没有技术含量却又不得不做的事情,例如界面设计、数据绑定等,这些低端工作让Web系统开发人员挠头直呼”难受”,通过云表“劳动密集型工作”将会得到完美解决。
云表无需编写一行代码,拖拉拽,即可实现软件开发,当然这并不是玩具,使用云表开发出的系统非常多,例如WMS、MES、OA、ERP等大型工业级应用。

站在巨人的肩膀上当然更看的更远,用在云表也一样,只需要“搭积木”就可以开发软件,不再关心积木是如何制作的。

隐藏功能:云表还可以作为浏览器使用,纯绿色、无广告、响应速度极快,吹爆。

恒逸集团世界500强公司,使用云表开发的可视化大屏

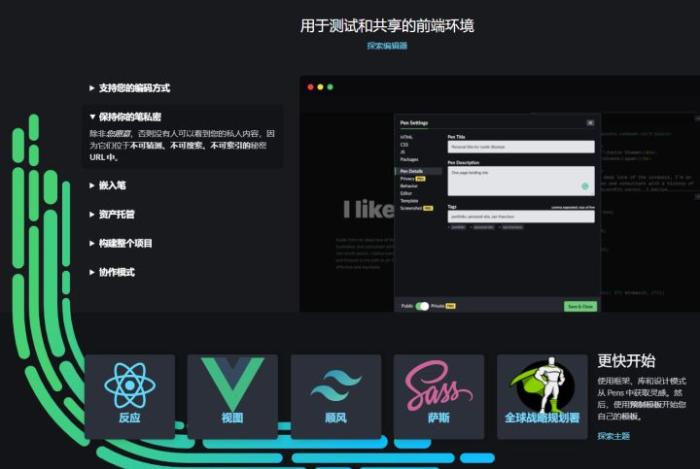
7、CodePen(前端代码神器)
CodePen是一个面向前端设计人员和开发人员的社交开发环境,构建、测试和发现前端代码的最佳场所,你可以在这里建立与部署网站,展示工作,多大180万名开发人员与前端设计师的分享,是寻找灵感的好地方。



8、JavaGuide(Java学习与面试指南)
来自作者Guide 哥关于Java学习与面试过程中毫无保留的经验分享,让初学者全面了解Java的整个知识体系,作为老程序员也可用作温故知新。除了跟着大神学习专业技术,也可了解作者作为程序员的学习、工作心路历程。


持续更新的内容,是Java学习者不可多得的资源宝库。