报错信息分析:
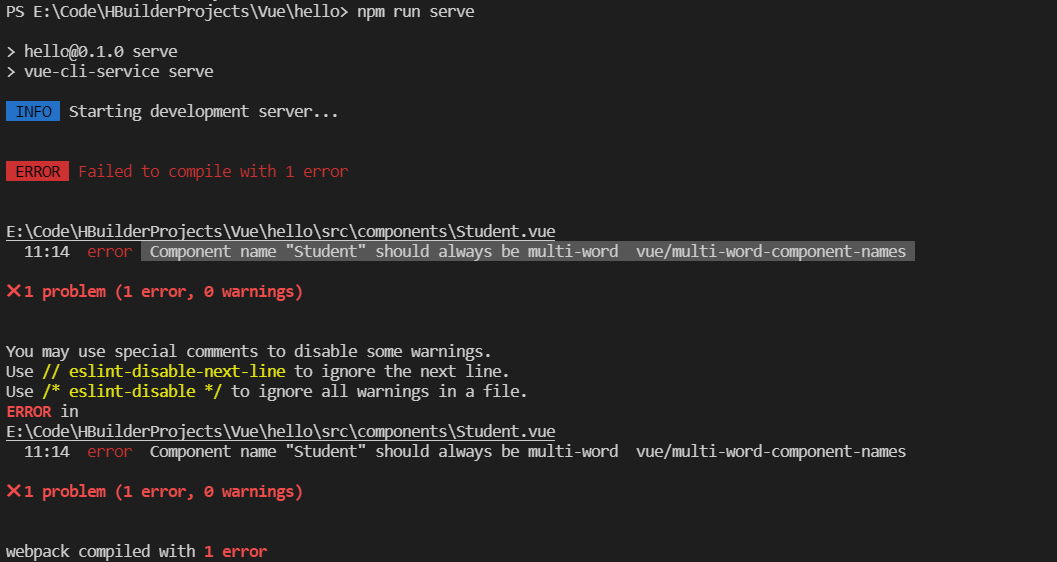
新手在第一个次使用脚手架的时候难免会遇到各种各样奇怪的问题,最近在学习 Vue 的过程中就出现了如下问题
通过阅读报错信息可知: 是我们的组件名有一些问题 ,(报错信息翻译过来大概就是组件名 “Student” 应该总是使用 多个单词拼接横线组成的)
可是我查阅资料发现,其实组件名也是可以使用单个单词的,只是官方文档上面的风格建议我们使用大驼峰或 – 衔接的方式而已
问题原因
通过后续学习了解到,这其实是语法检查的时候把不规范的代码 (即命名不规范) 当成了错误
解决方案:
- 更改组件名 (这个比较麻烦), 也就是重新起个组件名,使其符合命名规范,如: StudentName 或者 student-name
- 修改配置项,关闭语法检查
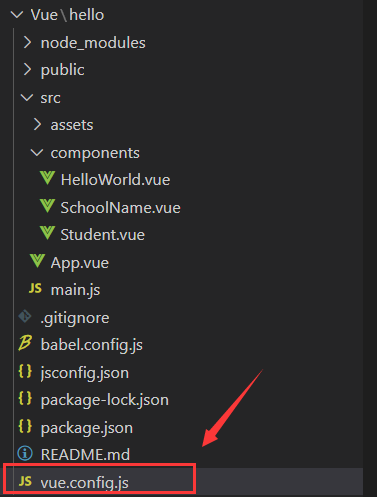
1. 在项目的根目录找到 (没有就创建)vue.config.js文件
2. 在文件中添加如下内容
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
lintOnSave:false
})
3. 随后保存文件重新编译即可
所属环境
注:本人是在 win10 操作系统下,脚手架版本:@vue/cli 5.0.1, 亲测有效