- 一、使用全局变量传递数据
- 二、本地存储传递数据
- 三、使用路由传递数据
- 四、父子组件之间传值
- 附:解决微信小程序跳转url传参对象数据过长报错的问题
一、使用全局变量传递数据
提示:利用 app.js 中的 globalData 将数据存储为全局变量,在需要使用的页面通过 getApp().globalData 获取
// 步骤一:在全局app.js文件中定义数据
App({
globalData: {
userName: ‘全局变量传值’,
}
})
// 步骤二:获取应用实例,不然无法调用全局变量
const app = getApp()
// 步骤三:调用全局变量
Page({
data: {
},
onLoad: function (options) {
console.log(app.globalData.userName);
},
})
二、本地存储传递数据
提示:利用微信小程序提供的本地存储 wx.setStorageSync 与 wx.getStorageSync 进行传值。
设值:wx.setStorageSync(‘title’, title)
取值:var title=wx.getStorageSync(‘title’)
三、使用路由传递数据
// 跳转的同时携带数据拼接在URL后面,跳转到的页面利用onLoad()方法的参数options即可获取到传递的参数
wx.navigateTo({
url: `跳转路由?data=${data}`,
})
接收:
onLoad(options){ console.log(options)}wx.redirectTo({
url: `跳转url?data=${data}`
})
onLoad(options){const data = JSON.parse(JSON.stringify(options.data));}四、父子组件之间传值
- 父向子传值使用的是属性绑定,子组件中 的
properties对象 进行接收父组件传递过来的值 - 子向父传值使用的是自定义事件,父组件通过自定义事件中的 事件对象e 来接收子组件传递过来的值
父向子传值
- 创建一个
components文件夹 用于存放子组件。在components文件夹下创建我们的子组件child, 创建成任何名字都可以,这里创建成child
创建好以后就是引入,把子组件 child 引入到父组件 index 中去。 这里说明一下,此案例创建了两个页面,一个是 pages 节点下的 index 路由页面,一个是 components 节点下的 child 组件 。
//在父组件的 json 文件中的 usingComponents节点下 引入
{
“usingComponents”: {
“child”:”../../components/child/child”
}
}
- 渲染子组件内容到父组件上
给组件起的自定义名字是 child 那么 我们渲染的时候就 在 index 父组件 里写上一组 <child><child> 标签即可
- 父组件
<child name=”{{ name }}” age=”{{ age }}” ></child>
export default{
data(){
return{
name:”老五”,
age:50
}
}
}
子组件
这是父组件传递过来的值 name: {{ name }}—–age {{age}}
</view>// 接受父组件传递过来的值
properties: {
name:{
type:String,
value:’我是默认值:哈哈’
},
age:{
type:Number,
value:’我是默认值: 100′
}
},
子向父传值
- 子组件
WXML
<!– 点击按钮向父组件传值 –>
<button bindtap=”send”>点击按钮向父组件传值</button>
JS
data: {
msg:’我是子组件的值’
},
methods: {
send(){
this.triggerEvent(‘send’,this.data.msg)
}
},
- 父组件
父组件中定义一下这个自定义事件bindsend="send"
WXML
<child name=”{{ name }}” age=”{{ age }}” bindsend=”send”></child>
JS
// 父组件接受子组件传递过来的值
send(e){
console.log(e.detail);
}
附:解决微信小程序跳转url传参对象数据过长报错的问题
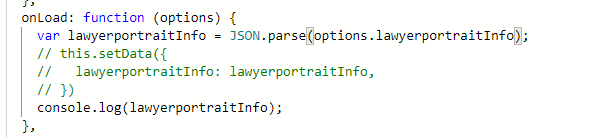
最近开发微信小程序 碰到的一个小问题,那就是 跳转url的时候,传对象数据过长的问题,小程序在传对象的时候要先用JSON.stringify()转换一下,接受页面在用JSON.parse()再转换回来。
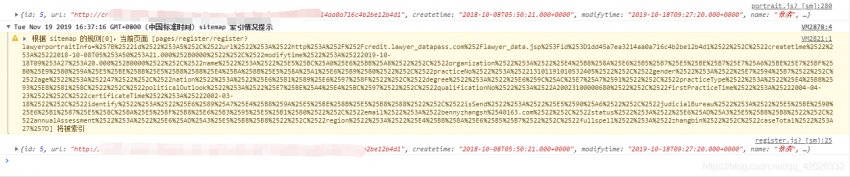
但是这样有一个问题,数据过长会报错,或者是只拿到了一部分

![]()


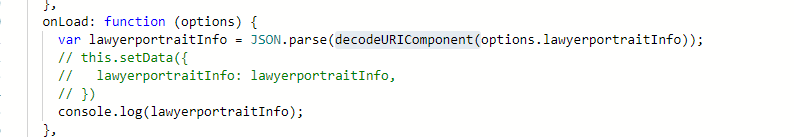
这个时候我们就需要用到两个 方法
encodeURIComponent(obj) 跳转url时的转换方法 decodeURIComponent(options.obj) 页面接收参数页面的转换方法



这样就OK了!!!!
可以参考学习如下网站内容: