可折叠导航条
我们在上节中对导航条进行了编写,但是我们会发现,虽然导航条是可伸缩了,但是填写的导航栏目在页面缩小时候就看不见了。
这是正常显示的样子

当缩小时候

我们的导航栏目就不见了,我们应该怎么去解决呢。
创建可折叠的栏目:
使用插件自带的navbar-toggle 方法来进行操作
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<span class="icon-bar"></span>
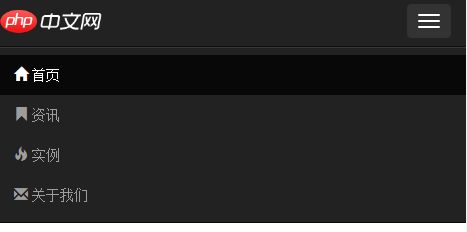
一条语句代表一条线,三条语句代表三条线,效果如下


这样,我们的导航条就完善了。
<!DOCTYPE html>
<html lang=”zh-cn”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no”>
<title>PHP中文网</title>
<link rel=”stylesheet” href=”http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css”>
<style>
.logo{
padding: 0;
}
</style>
</head>
<body>
<nav class=”navbar navbar-inverse navbar-fixed-top”>
<div class=”container”>
<div class=”navbar-header”>
<a href=”#” class=”navbar-brand logo” ><img src=”https://img.php.cn/upload/course/000/000/004/5819475ea4910787.png” height=”50″ alt=”PHP中文网”></a>
<button type=”button”class=”navbar-toggle”data-toggle=”collapse” data-target=”#navbar-collapse”>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
</button>
</div>
<div class=”collapse navbar-collapse”id=”navbar-collapse”>
<ul class=”nav navbar-nav navbar-right daohang ” >
<li class=”active”><a href=”#”><span class=”glyphicon glyphicon-home”></span> 首页</a></li>
<li><a href=”#”><span class=”glyphicon glyphicon-bookmark”></span> 资讯</a></li>
<li><a href=”#”><span class=”glyphicon glyphicon-fire”></span> 实例</a></li>
<li><a href=”#”><span class=”glyphicon glyphicon-envelope”></span> 关于我们</a></li>
</ul>
</div>
</div>
</nav>
<script src=”http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js”></script>
<script type=”text/javascript”>
</script>
</body>
</html>