首页内容
我们继续对首页内容进行添加,当我们的上半部内容显示出来后。

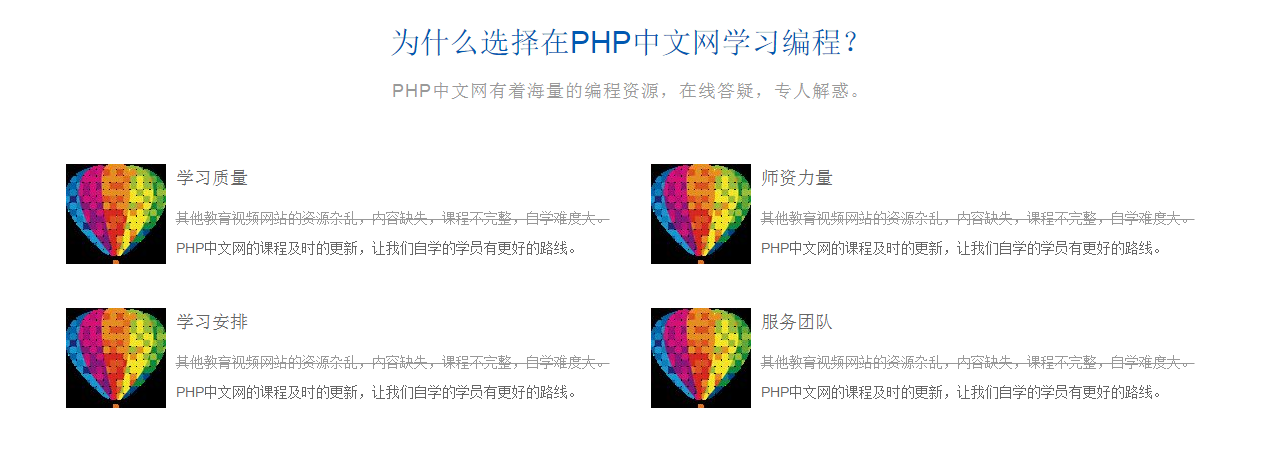
可以对这里的每个栏目进行添加详细内容。
创建盒子<tab2>,新加如容器,把容器分为两部分,一部分用于放至图片。一部分用来放至文字。
<div class="tab2"> <div class="container"> <div class="row"> <div class="col-md-6 "> <h3>师资力量</h3> <p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p> </div> <div class="col-md-6"> <img src="https://img.php.cn/upload/course/000/000/004/581ae02a3af3d343.jpg" class="img-responsive center-block" alt=""> </div> </div> </div> </div>
然后对样式进行控制
body {
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
#myCarousel{
margin: 50px 0 0 0;
}
.logo{
padding: 0;
}
.daohang{
margin-top: 0;
}
.carousel-inner img{
margin: 0 auto;
}
.tab-h2{
font-size: 30px;
text-align: center;
color: #0059b2;
}
.tab-p{
font-size: 18px;
text-align: center;
letter-spacing: 1px;
color: #999;
margin: 20px 0 40px 0 ;
}
.tab1{
margin: 30px 0;
color: #666;
}
.tab1 .text-muted{
color: #999;
text-decoration: line-through;
}
.tab1 .media-heading{
margin: 5px 0 20px 0 ;
}
.tab1 .col{
padding: 20px;
}
.tab2{
background-color: #eee;
padding: 60px 20px;
text-align: center;
}
.tab2 img{
width: 40%;
height: 40%;
}

继续添加内容样式进行修改。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>PHP中文网</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<style>
body {
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
#myCarousel{
margin: 50px 0 0 0;
}
.logo{
padding: 0;
}
.daohang{
margin-top: 0;
}
.carousel-inner img{
margin: 0 auto;
}
.tab-h2{
font-size: 30px;
text-align: center;
color: #0059b2;
}
.tab-p{
font-size: 18px;
text-align: center;
letter-spacing: 1px;
color: #999;
margin: 20px 0 40px 0 ;
}
.tab1{
margin: 30px 0;
color: #666;
}
.tab1 .text-muted{
color: #999;
text-decoration: line-through;
}
.tab1 .media-heading{
margin: 5px 0 20px 0 ;
}
.tab1 .col{
padding: 20px;
}
.tab2{
background-color: #eee;
padding: 60px 20px;
text-align: center;
}
.tab2 img{
width: 40%;
height: 40%;
}
.tab3{
padding: 40px 0 ;
text-align: center;
}
.tab3 img{
width: 40%;
height: 30%;
}
.text h3{
font-size: 26px;
}
.tab4{
background-color: #eee;
padding: 60px 20px;
text-align: center;
}
.tab4 img{
width: 40%;
height: 40%;
}
.tab5{
padding: 40px 0 ;
text-align: center;
}
.tab5 img{
width: 40%;
height: 30%;
}
.text h4{
font-size: 26px;
}
.text{
padding-top: 20px;
}
.text p{
font-size: 18px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand logo" ><img src="https://img.php.cn/upload/course/000/000/004/5819475ea4910787.png" height="50" alt="PHP中文网"></a>
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse"id="navbar-collapse">
<ul class="nav navbar-nav navbar-right daohang " >
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> 首页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-bookmark"></span> 资讯</a></li>
<li><a href="#"><span class="glyphicon glyphicon-fire"></span> 实例</a></li>
<li><a href="#"><span class="glyphicon glyphicon-envelope"></span> 关于我们</a></li>
</ul>
</div>
</div>
</nav>
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active" style="background: #E2DACF">
<img src="https://img.php.cn/upload/course/000/000/004/58195a76b3e4e324.jpg" alt="第一张">
</div>
<div class="item" style="background: #000000">
<img src="https://img.php.cn/upload/course/000/000/004/58195a9240209277.jpg" alt="第二张">
</div>
<div class="item" style="background: #FEDF85">
<img src="https://img.php.cn/upload/course/000/000/004/58195abe6d829108.jpg" alt="第三章">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
<div class="tab1">
<div class="container">
<h2 class="tab-h2">为什么选择在PHP中文网学习编程?</h2>
<p class="tab-p">PHP中文网有着海量的编程资源,在线答疑,专人解惑。</p>
<div class="row">
<div class="col-md-6 col" >
<div>
<div class="media-left">
<a href=""><img src="https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg" class="media-object" alt=""></a>
</div>
<div class="media-body">
<h4 class="media-heading">学习质量</h4>
<p class="text-muted">其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
<div class="col-md-6 col">
<div class="media-left">
<a href=""><img src="https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg" class="media-object" alt=""></a>
</div>
<div class="media-body">
<h4 class="media-heading">师资力量</h4>
<p class="text-muted">其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
<div class="col-md-6 col" >
<div class="media-left">
<a href=""><img src="https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg" class="media-object" alt=""></a>
</div>
<div class="media-body">
<h4 class="media-heading">学习安排</h4>
<p class="text-muted">其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
<div class="col-md-6 col" >
<div class="media-left">
<a href=""><img src="https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg" class="media-object" alt=""></a>
</div>
<div class="media-body">
<h4 class="media-heading">服务团队</h4>
<p class="text-muted">其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
</div>
</div>
<div class="tab2">
<div class="container">
<div class="row">
<div class="text col-md-6 col-sm-6">
<h3>师资力量</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
<div class="col-md-6">
<img src="https://img.php.cn/upload/course/000/000/004/581ae02a3af3d343.jpg" class="img-responsive center-block" alt="">
</div>
</div>
</div>
</div>
<div class="tab3">
<div class="container">
<div class="row">
<div class="col-md-6 ">
<img src="https://img.php.cn/upload/course/000/000/004/581ae2d64702c292.png" class="img-responsive center-block" alt="">
</div>
<div class=" text col-md-6 col-sm-6">
<h3>学习体系</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
</div>
<div class="tab4">
<div class="container">
<div class="row">
<div class="text col-md-6 col-sm-6">
<h3>师资力量</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
<div class="col-md-6">
<img src="https://img.php.cn/upload/course/000/000/004/581ae02a3af3d343.jpg" class="img-responsive center-block" alt="">
</div>
</div>
</div>
</div>
<div class="tab5">
<div class="container">
<div class="row">
<div class="col-md-6 ">
<img src="https://img.php.cn/upload/course/000/000/004/581ae2d64702c292.png" class="img-responsive center-block" alt="">
</div>
<div class=" text col-md-6 col-sm-6">
<h3>学习体系</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function () {
//轮播自动播放
$('#myCarousel').carousel({
//自动4秒播放
interval : 4000,
});
});
</script>
</body>
</html>
我们的内容下半部分的列表也就完成了。自己也可以对样式进行自己喜欢的调整。
<!DOCTYPE html>
<html lang=”zh-cn”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no”>
<title>PHP中文网</title>
<link rel=”stylesheet” href=”http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css”>
<style>
body {
font-family: “HelveticaNeue-Light”, “Helvetica Neue Light”, “Helvetica Neue”, Helvetica, Arial, “Lucida Grande”, sans-serif;
}
#myCarousel{
margin: 50px 0 0 0;
}
.logo{
padding: 0;
}
.daohang{
margin-top: 0;
}
.carousel-inner img{
margin: 0 auto;
}
.tab-h2{
font-size: 30px;
text-align: center;
color: #0059b2;
}
.tab-p{
font-size: 18px;
text-align: center;
letter-spacing: 1px;
color: #999;
margin: 20px 0 40px 0 ;
}
.tab1{
margin: 30px 0;
color: #666;
}
.tab1 .text-muted{
color: #999;
text-decoration: line-through;
}
.tab1 .media-heading{
margin: 5px 0 20px 0 ;
}
.tab1 .col{
padding: 20px;
}
.tab2{
background-color: #eee;
padding: 60px 20px;
text-align: center;
}
.tab2 img{
width: 40%;
height: 40%;
}
.tab3{
padding: 40px 0 ;
text-align: center;
}
.tab3 img{
width: 40%;
height: 30%;
}
.text h3{
font-size: 26px;
}
.tab4{
background-color: #eee;
padding: 60px 20px;
text-align: center;
}
.tab4 img{
width: 40%;
height: 40%;
}
.tab5{
padding: 40px 0 ;
text-align: center;
}
.tab5 img{
width: 40%;
height: 30%;
}
.text h4{
font-size: 26px;
}
.text{
padding-top: 20px;
}
.text p{
font-size: 18px;
}
</style>
</head>
<body>
<nav class=”navbar navbar-inverse navbar-fixed-top”>
<div class=”container”>
<div class=”navbar-header”>
<a href=”#” class=”navbar-brand logo” ><img src=”https://img.php.cn/upload/course/000/000/004/5819475ea4910787.png” height=”50″ alt=”PHP中文网”></a>
<button type=”button”class=”navbar-toggle”data-toggle=”collapse” data-target=”#navbar-collapse”>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
</button>
</div>
<div class=”collapse navbar-collapse”id=”navbar-collapse”>
<ul class=”nav navbar-nav navbar-right daohang ” >
<li class=”active”><a href=”#”><span class=”glyphicon glyphicon-home”></span> 首页</a></li>
<li><a href=”#”><span class=”glyphicon glyphicon-bookmark”></span> 资讯</a></li>
<li><a href=”#”><span class=”glyphicon glyphicon-fire”></span> 实例</a></li>
<li><a href=”#”><span class=”glyphicon glyphicon-envelope”></span> 关于我们</a></li>
</ul>
</div>
</div>
</nav>
<div id=”myCarousel” class=”carousel slide”>
<!– 轮播(Carousel)指标 –>
<ol class=”carousel-indicators”>
<li data-target=”#myCarousel” data-slide-to=”0″ class=”active”></li>
<li data-target=”#myCarousel” data-slide-to=”1″></li>
<li data-target=”#myCarousel” data-slide-to=”2″></li>
</ol>
<!– 轮播(Carousel)项目 –>
<div class=”carousel-inner”>
<div class=”item active” style=”background: #E2DACF”>
<img src=”https://img.php.cn/upload/course/000/000/004/58195a76b3e4e324.jpg” alt=”第一张”>
</div>
<div class=”item” style=”background: #000000″>
<img src=”https://img.php.cn/upload/course/000/000/004/58195a9240209277.jpg” alt=”第二张”>
</div>
<div class=”item” style=”background: #FEDF85″>
<img src=”https://img.php.cn/upload/course/000/000/004/58195abe6d829108.jpg” alt=”第三章”>
</div>
</div>
<!– 轮播(Carousel)导航 –>
<a class=”carousel-control left” href=”#myCarousel”
data-slide=”prev”>
<span class=”glyphicon glyphicon-chevron-left”></span>
</a>
<a class=”carousel-control right” href=”#myCarousel”
data-slide=”next”>
<span class=”glyphicon glyphicon-chevron-right”></span>
</a>
</div>
</div>
<div class=”tab1″>
<div class=”container”>
<h2 class=”tab-h2″>为什么选择在PHP中文网学习编程?</h2>
<p class=”tab-p”>PHP中文网有着海量的编程资源,在线答疑,专人解惑。</p>
<div class=”row”>
<div class=”col-md-6 col” >
<div>
<div class=”media-left”>
<a href=””><img src=”https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg” class=”media-object” alt=””></a>
</div>
<div class=”media-body”>
<h4 class=”media-heading”>学习质量</h4>
<p class=”text-muted”>其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
<div class=”col-md-6 col”>
<div class=”media-left”>
<a href=””><img src=”https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg” class=”media-object” alt=””></a>
</div>
<div class=”media-body”>
<h4 class=”media-heading”>师资力量</h4>
<p class=”text-muted”>其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
<div class=”col-md-6 col” >
<div class=”media-left”>
<a href=””><img src=”https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg” class=”media-object” alt=””></a>
</div>
<div class=”media-body”>
<h4 class=”media-heading”>学习安排</h4>
<p class=”text-muted”>其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
<div class=”col-md-6 col” >
<div class=”media-left”>
<a href=””><img src=”https://img.php.cn/upload/course/000/000/004/581ae307c59ff537.jpg” class=”media-object” alt=””></a>
</div>
<div class=”media-body”>
<h4 class=”media-heading”>服务团队</h4>
<p class=”text-muted”>其他教育视频网站的资源杂乱,内容缺失,课程不完整,自学难度大。</p>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
</div>
</div>
<div class=”tab2″>
<div class=”container”>
<div class=”row”>
<div class=”text col-md-6 col-sm-6″>
<h3>师资力量</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
<div class=”col-md-6″>
<img src=”https://img.php.cn/upload/course/000/000/004/581ae02a3af3d343.jpg” class=”img-responsive center-block” alt=””>
</div>
</div>
</div>
</div>
<div class=”tab3″>
<div class=”container”>
<div class=”row”>
<div class=”col-md-6 “>
<img src=”https://img.php.cn/upload/course/000/000/004/581ae2d64702c292.png” class=”img-responsive center-block” alt=””>
</div>
<div class=” text col-md-6 col-sm-6″>
<h3>学习体系</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
</div>
<div class=”tab4″>
<div class=”container”>
<div class=”row”>
<div class=”text col-md-6 col-sm-6″>
<h3>师资力量</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
<div class=”col-md-6″>
<img src=”https://img.php.cn/upload/course/000/000/004/581ae02a3af3d343.jpg” class=”img-responsive center-block” alt=””>
</div>
</div>
</div>
</div>
<div class=”tab5″>
<div class=”container”>
<div class=”row”>
<div class=”col-md-6 “>
<img src=”https://img.php.cn/upload/course/000/000/004/581ae2d64702c292.png” class=”img-responsive center-block” alt=””>
</div>
<div class=” text col-md-6 col-sm-6″>
<h3>学习体系</h3>
<p>PHP中文网的课程及时的更新,让我们自学的学员有更好的路线。</p>
</div>
</div>
</div>
</div>
<script src=”http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js”></script>
<script type=”text/javascript”>
$(function () {
//轮播自动播放
$(‘#myCarousel’).carousel({
//自动4秒播放
interval : 4000,
});
});
</script>
</body>
</html>